티스토리 북클럽, 초기세팅 수정사항 5가지
처음 티스토리를 시작하신 분들은 시스템에 익숙해지기 까지가 솔직히 쉽지 않습니다. 특히나 HTML이나 CSS를 어느 정도는 다룰 줄 알아야 되기 때문에 이 분야를 전혀 모르시는 분들께는 상당한 두려움 혹은 진입장벽이 될 거라 생각합니다. 따라서 블로그를 수익형이 아닌 단순한 사적용도로 운영하실 분들이라면 그냥 네이버 블로그를 이용하는 편이 나을 수도 있습니다. (물론 네이버 블로그 역시 시스템을 자유자재로 다루기까지 상당한 시간이 걸립니다.)

티스토리는 네이버 블로그와 마찬가지로 자체 스킨을 무료로 제공하고 있는데, 그 종류가 상당히 많습니다. 제 목표는 최대한 단순하게 티스토리에 수익형 블로그를 정착하는 것인지라, 당장에는 별도의 유료 스킨을 구매하지 않을 예정입니다. 대신 자체 스킨들 중에서도 사이드바가 있어 광고 게재에 좀 더 유리한 북클럽(Book Club) 스킨을 적용해봤습니다.
이 북클럽 스킨을 쭉 사용해보니, 포스팅 정보가 직관적으로 이해된다는 점과 함께 프레임이 단순하고 깔끔해서 초보 블로거들도 그나마 쉽게 따라 할 수 있겠다는 생각이 들었습니다. 다만, 초기 세팅시 ⓐ 선호에 따라 일부 바꿔줘야 될 기능들이 있으며, 특히 ⓑ 썸네일 부분은 시간을 들여서라도 꼭 수정하는 것을 추천합니다. HTML과 CSS를 건들지 않고, 자체 설정을 간단하게 수정하는 ⓐ 를 집중적으로 살펴보겠습니다.
북클럽 스킨, 초기세팅 수정사항 5가지
ⓞ 일단 북클럽 스킨으로 변경
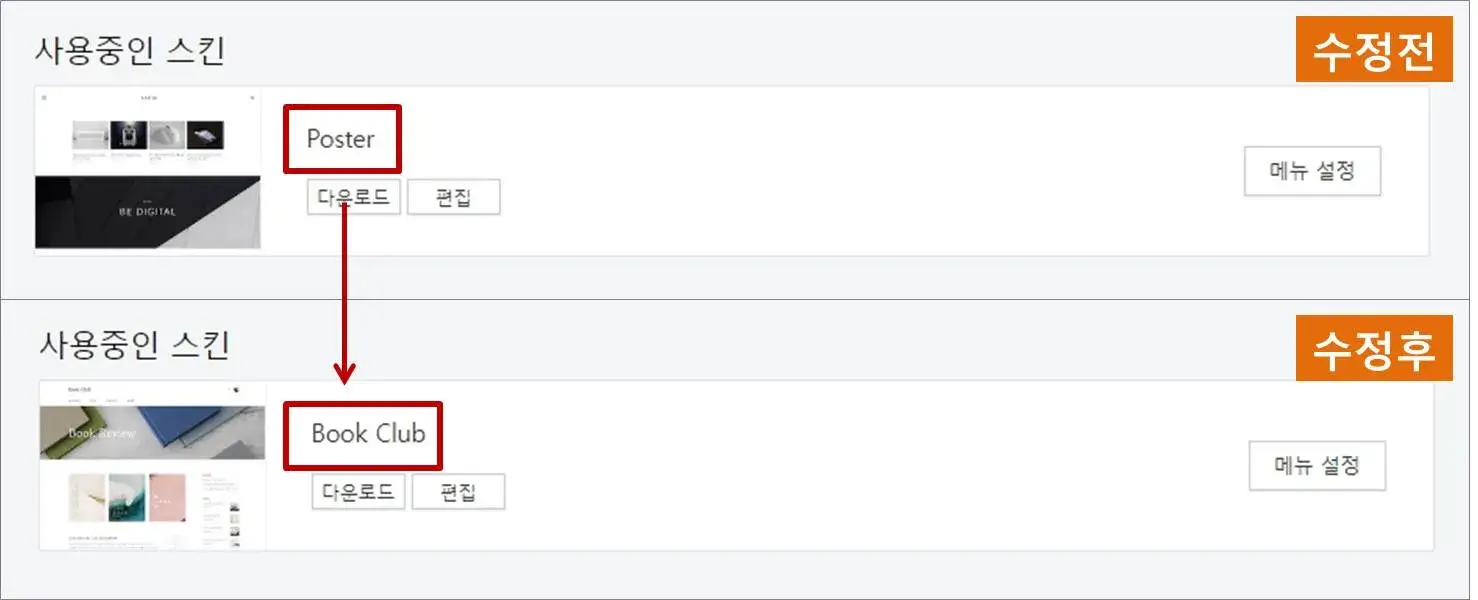
티스토리 블로그를 이제 막 개설하신 분들은 기본 스킨이 포스터(Poster)로 설정되어 있을 것입니다. 이를 북클럽으로 변경합니다. 블로그관리 홈 → 꾸미기 → 스킨 변경에서 아래쪽에 위치한 북클럽으로 수정할 수 있습니다.

① 블로그 하단의 푸터를 삭제
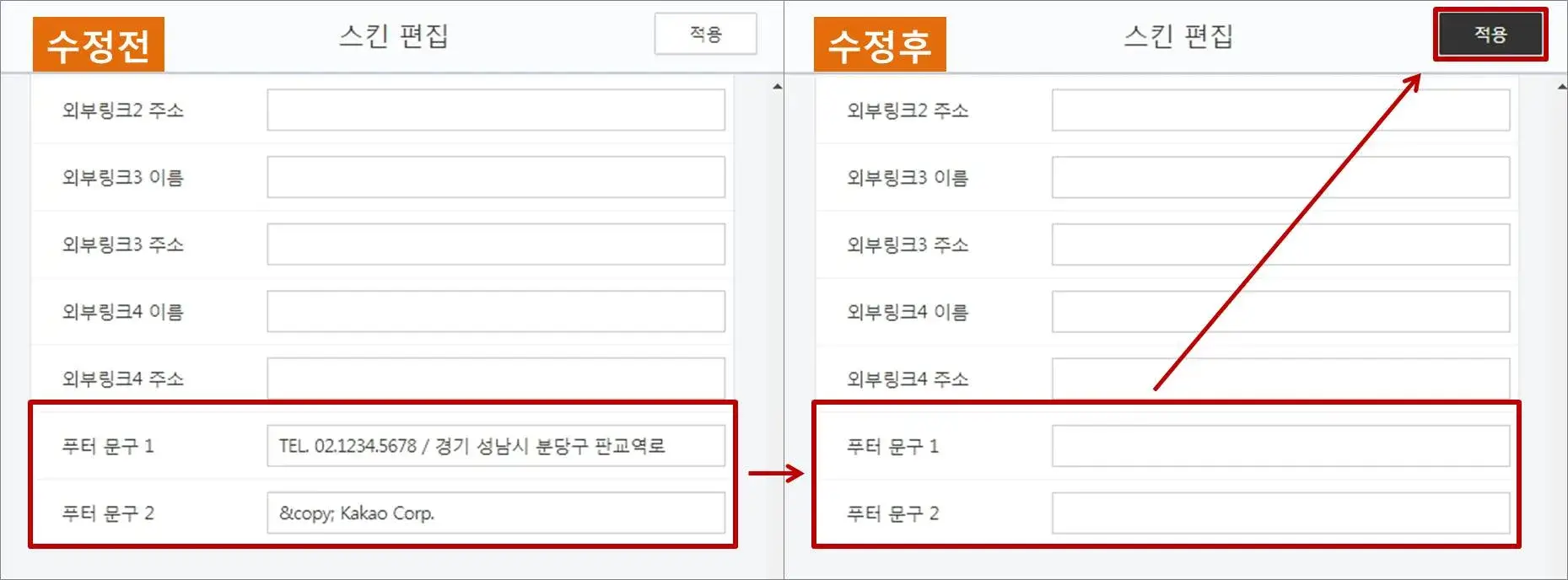
가장 먼저 거슬리는 것은 일명, 푸터(footer)라 불리는 블로그 하단바입니다. 블로그 가장 하단을 살펴보면, 아래와 같이 별 의미없는 정보가 나열되어 있습니다. 본래 푸터에는 일반적으로 웹사이트의 제작자 혹은 작성자, 저작권 정보, 연락처, 사이트맵 등을 기술하는 것이 일반적입니다. 이는 나중에 얼마든지 정보를 삽입할 수 있으므로, 일단은 깨끗하게 지워보도록 하겠습니다.

블로그관리 홈 → 꾸미기 → 스킨 편집을 클릭하면, 스킨 편집창이 활성화됩니다. 편집창 가장 아래쪽으로 이동하면, 아래 왼쪽과 같이 푸터 문구를 수정할 수 있습니다. 이곳을 삭제해주거나 혹은 삽입하고 싶은 정보를 기입한 뒤, 우측 상단의 적용 버튼이 검은색으로 변하면, 이를 선택합니다.

② 상단 메뉴를 수정
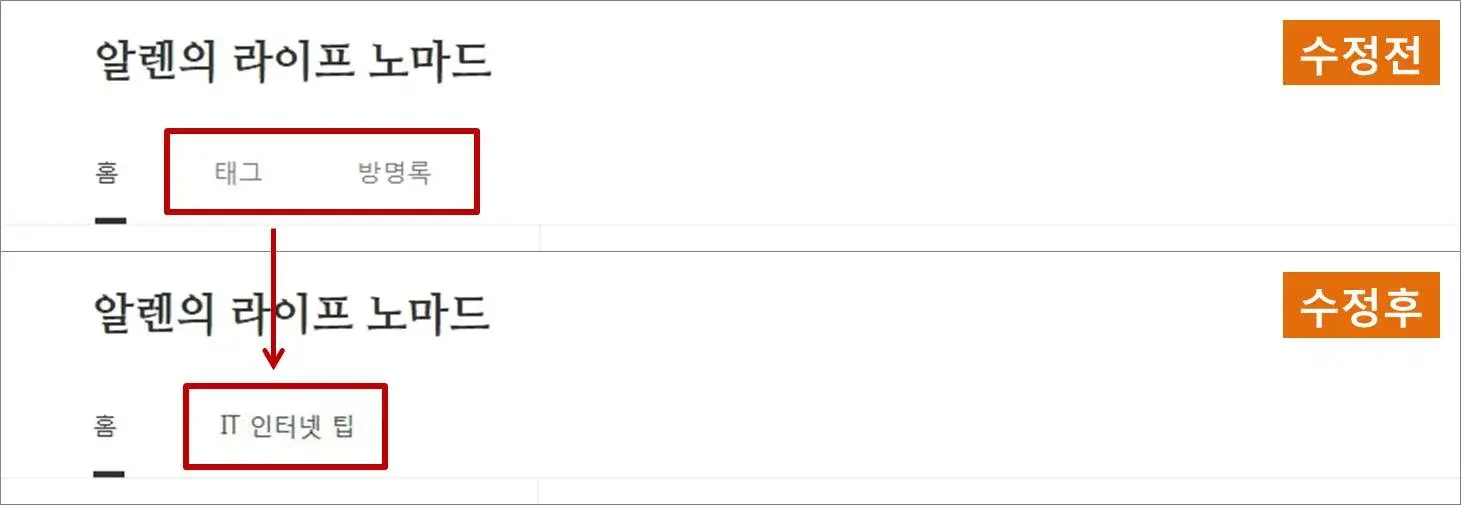
저는 개인적으로 태그를 적극적으로 활용한다거나 방명록을 굳이 운영할 생각이 전혀 없었습니다. 대신 이왕이면 제 블로그를 찾아주신 분들의 편의성을 위해 사이드바에만 있는 카테고리를 상단메뉴에도 배치해주는 편이 낫다고 생각했습니다. 현재는 구글 애드센스 승인 준비를 위해 카테고리를 하나만 만들었지만, 이후에는 여러가지 카테고리들을 더 배치할 예정입니다.

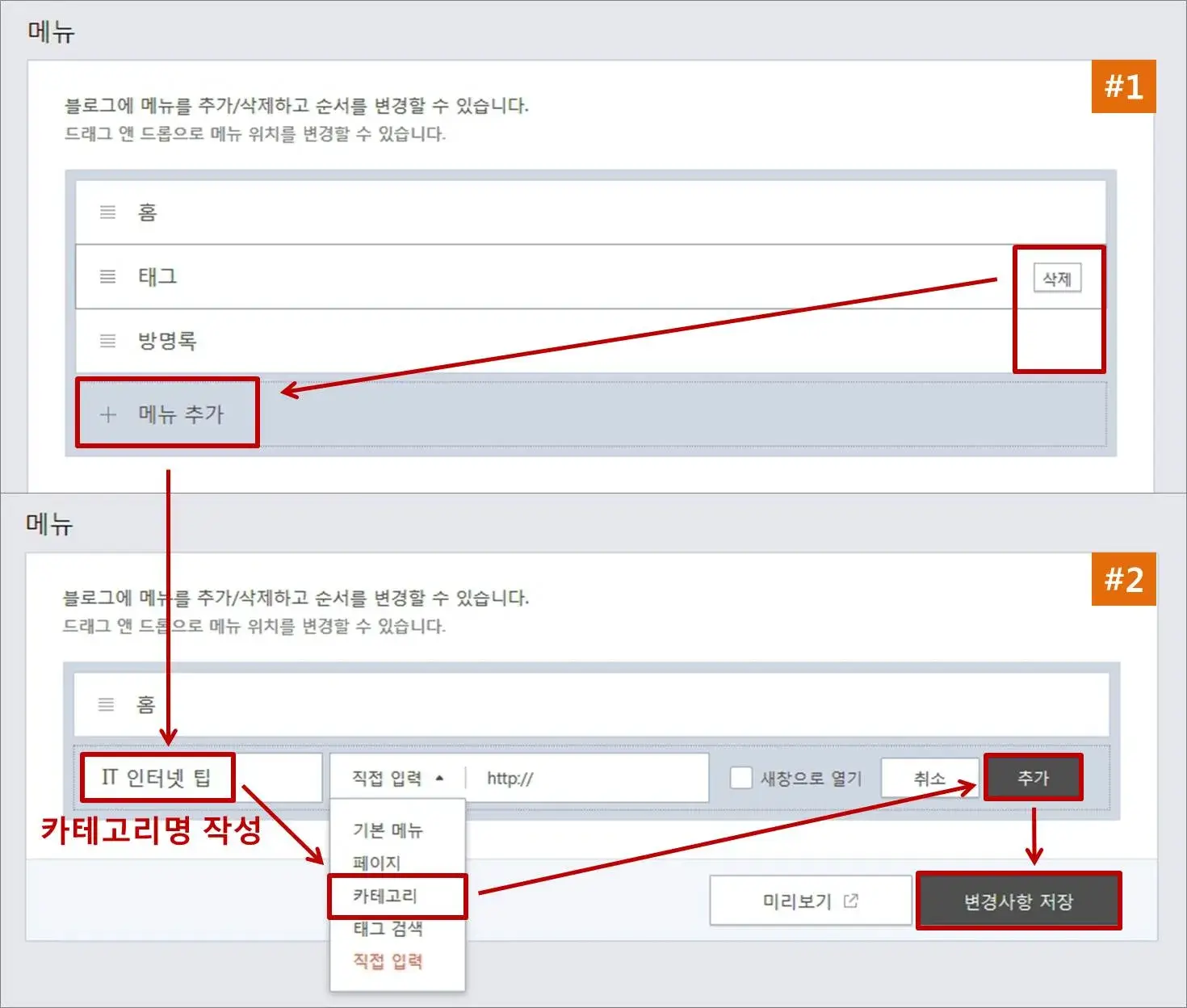
상단메뉴 수정은 블로그관리 홈 → 꾸미기 → 메뉴에서 가능합니다. 삭제하고자 하는 메뉴에 마우스를 올려놓으면 우측에 삭제 버튼이 활성화되며, 이를 누르면 해당 메뉴가 삭제됩니다. 왼쪽 하단의 + 메뉴추가 버튼을 선택하면 메뉴를 추가할 수 있는데, 카테고리 명을 입력하고, 해당 카테고리 URL을 선택한 뒤, 오른쪽에 있는 추가 버튼을 누르면 됩니다. 모든 수정작업이 완료되면, 변경사항 저장 버튼을 눌러 확정 짓습니다.

③ 원하는 리스트 타입을 선택
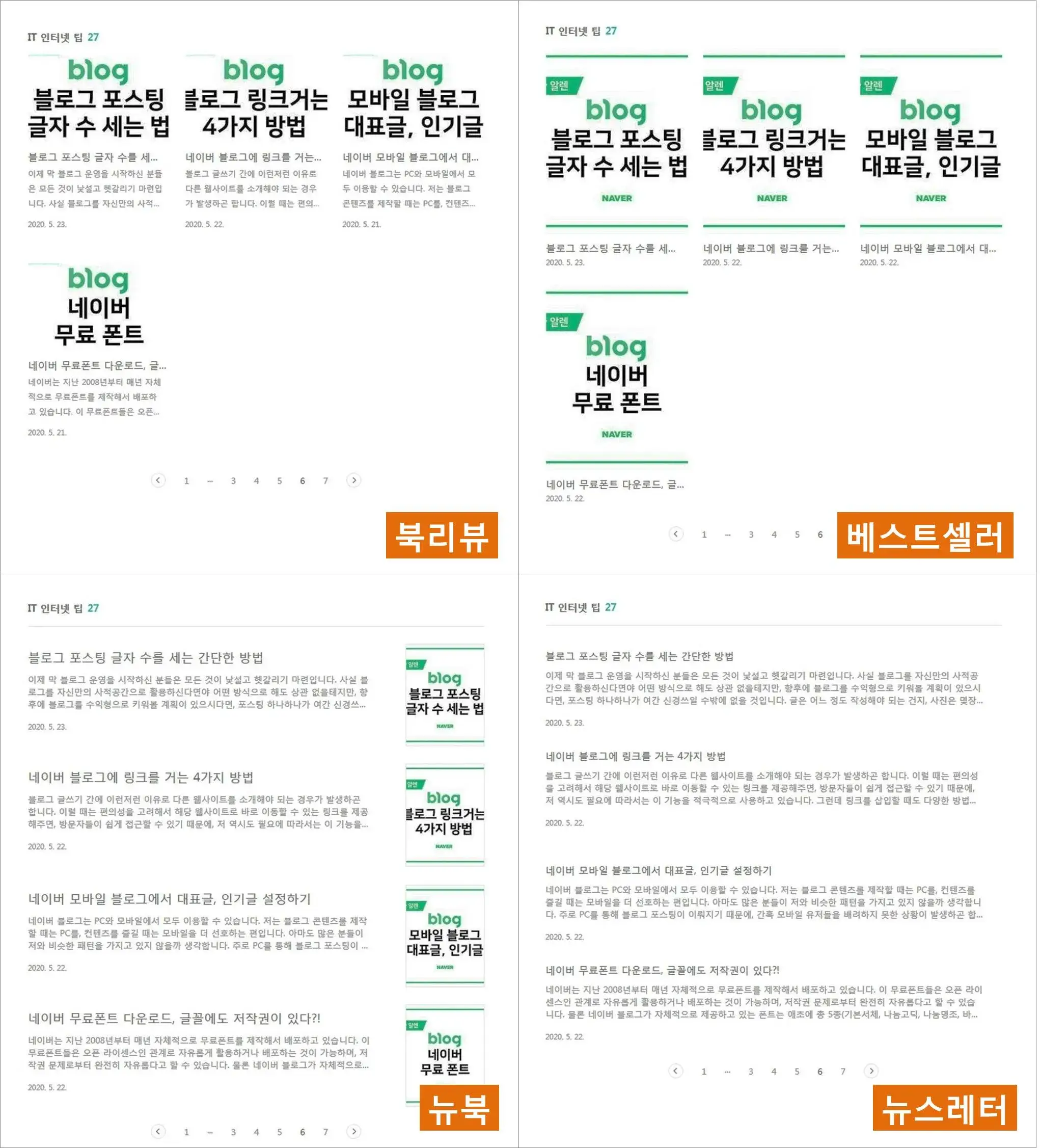
티스토리는 자신이 원하는 데로 스킨을 수정할 수 있는 자유도가 상당히 높은 편입니다. 블로그에서 가장 중요한 화면이라 할 수 있는 포스팅이 목록화된 화면 역시 리스트 타입 설정기능을 통해 어느 정도 수정이 가능합니다. 4가지 리스트 타입들은 각기 개성이 다른데, 북클럽 스킨의 초기설정은 북리뷰로 선택되어 있습니다. 저는 정보성 콘텐츠를 주로 다룰 예정이기 때문에, 제일 가독성이 좋아 보아는 뉴북을 선택했습니다.

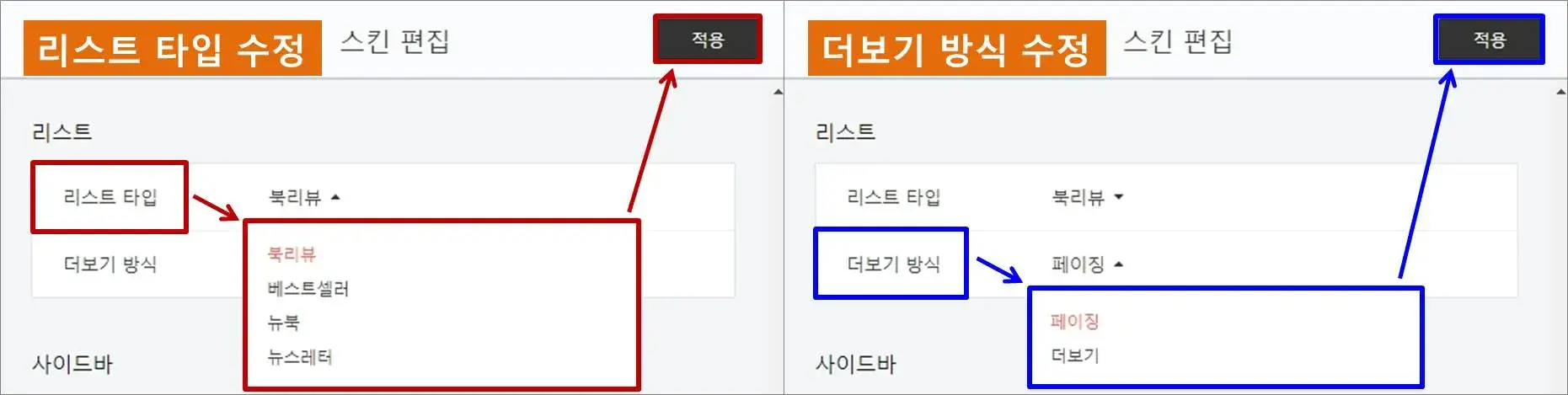
리스트를 수정하는 방법은 아래와 같습니다. 블로그관리 홈 → 꾸미기 → 스킨 편집을 순서대로 클릭한 뒤, 스킨 편집창에서 아래 왼쪽과 같이 리스트 타입을 4가지 중 하나로 변경할 수 있습니다. 리스트 종류 선택이 끝나고 나면, 오른쪽 상단에 있는 적용 버튼을 누릅니다.

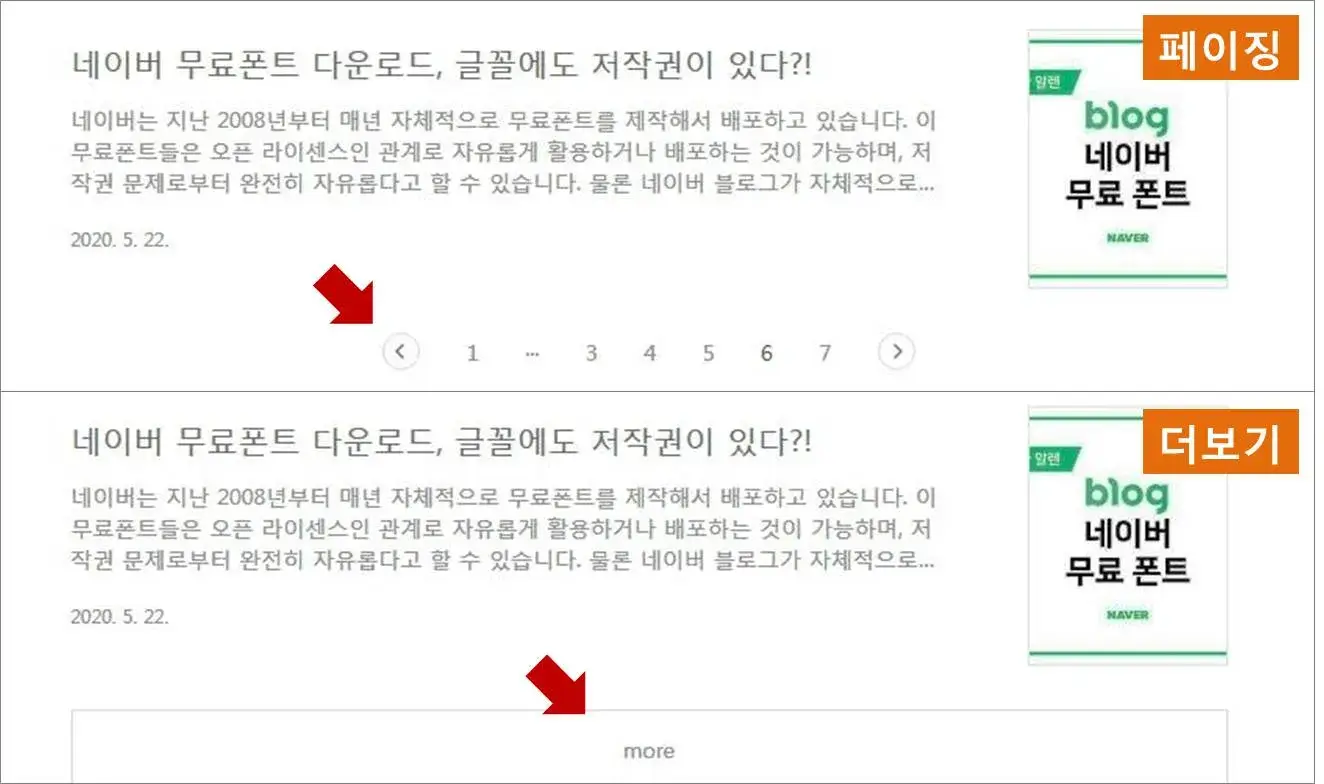
추가적으로 더보기 방식이 조금 생소할 수 있어 설명드립니다. 페이징은 한 페이지에 보이는 포스팅의 개수가 정해져 있어, 다른 포스팅을 보고 싶을 때는 다음 페이지 숫자를 눌러 이동하는 방식입니다. 반면에 더보기는 모든 포스팅이 한 페이지에 구현되어 있지만, 최초에는 일정 개수의 포스팅만 보여주다가 사용자가 직접 more 버튼을 누를 때, 또다시 일정 개수의 포스팅을 보여주는 방식입니다.

④ 목록화된 포스팅 갯수 수정
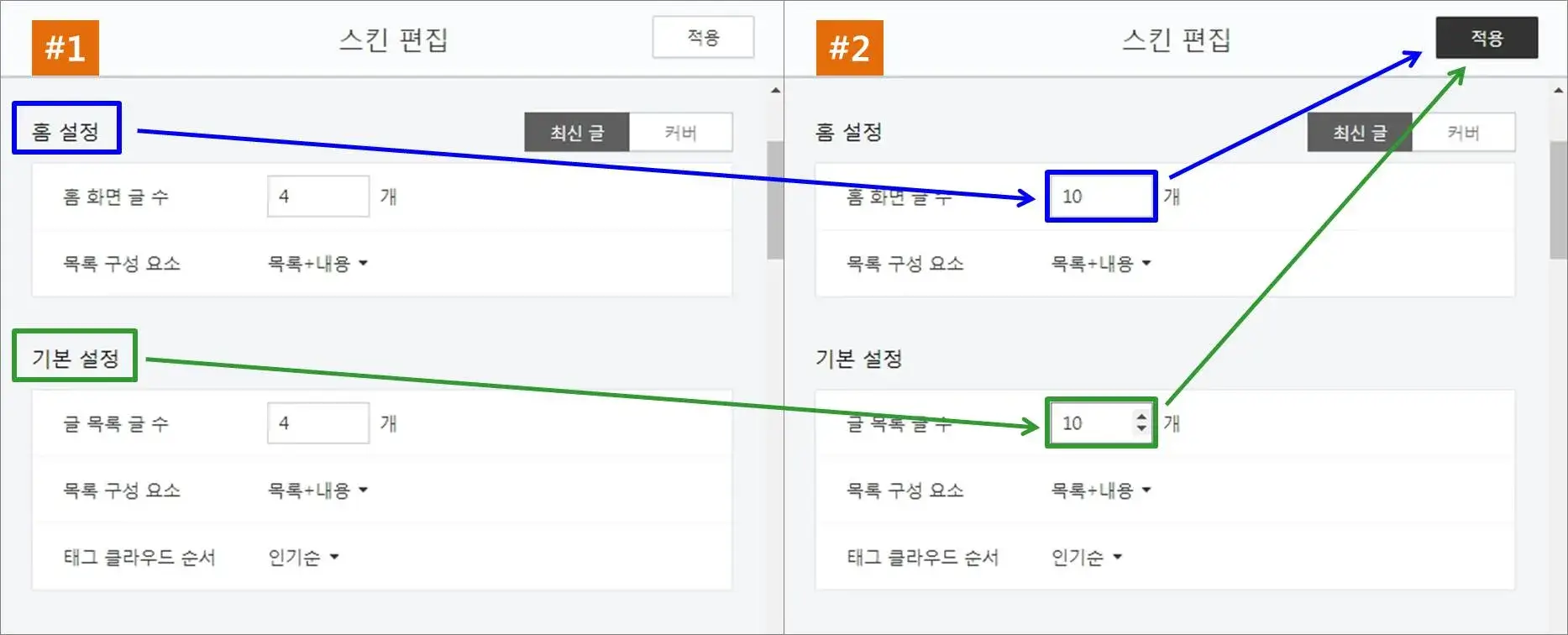
목록화된 포스팅의 개수가 너무 적으면, 블로그 방문객 입장에서는 계속 클릭을 통해 목록을 늘려가야 되므로 상당히 불편할 수 있습니다. 반대로 너무 많으면 포스팅 하나하나에 대한 집중도가 떨어져 오히려 블로그 자체의 이탈률이 늘어나게 됩니다. 저는 글목록 수를 기존 4개에서 10개로 늘렸습니다.

블로그관리 홈 → 꾸미기 → 스킨 편집을 활성화시킵니다. 홈 설정에서 메인 화면에 보이는 글 목록 수를 수정할 수 있으며, 기본 설정에서 카테고리별로 보이는 글 목록 수를 변경할 수 있습니다.
⑤ 사이드바 위치 변경
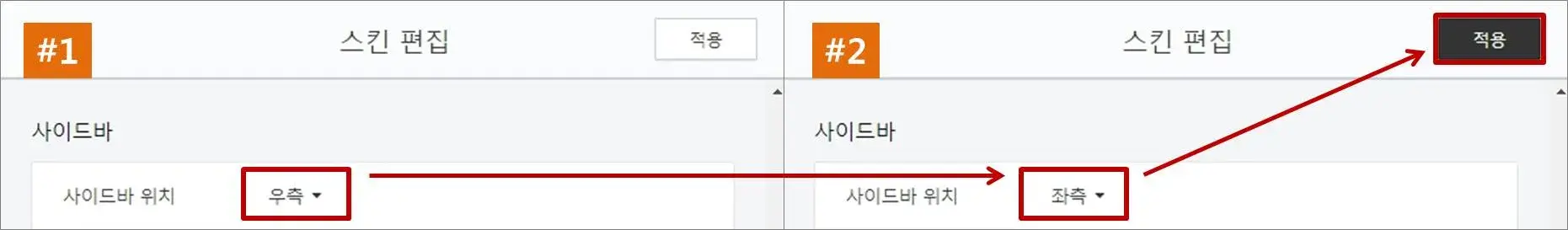
사이드바는 티스토리 블로그에 방문하신 분들이 카테고리 목록을 가장 손쉽게 찾아볼 수 있는 곳이기 때문에 나침반과 같은 역할을 합니다. 이에 따라 수익형 블로그 운영을 원하시는 분들은 이 사이드바에 광고나 여타 SNS 등을 삽입시켜 자연스럽게 사용자 반응을 유도할 수 있습니다. 북클럽 스킨은 왼쪽 혹은 오른쪽에 사이드바를 적용할 수 있습니다.

저는 오른쪽에 사이드바가 있는 것을 더 선호하는데, 만약 왼쪽에 위치하는 것을 더 선호하시는 분들이라면 블로그관리 홈 → 꾸미기 → 스킨 편집에서 설정을 변경할 수 있습니다.