h태그의 모든 것 (+티스토리 북클럽 본문 글자크기 수정방법)
최근에 2번째 블태기가 찾아왔다. 블로깅을 하는 내내 그동안 가장 경계했던 것이 바로 애드센스 광고수입이 패시브 인컴(passive income)이 아닌 액티브 인컴(active income)이 되는 것이었는데, 패시브 인컴이 정말 구현 가능한지에 대한 의문이 들었던 것 같다.

다행히 그동안 누가 시킨 것도 아니지만, 본능적으로 롱테일 키워드를 잡고 포스팅을 차곡차곡 쌓아가긴 했다. 이제 대략 800개 정도의 포스팅을 쌓았는데, 이 정도 추세로 보면 대충 2,000개는 쌓아야 내가 원하는 수익권에 들어가지 않을까 싶다. 문제는 제대로 된 포스팅은 1개를 발행하기까지 굉장히 많은 시간이 투입된다는 것이다.
그래서 그런지 요새 참 많은 생각을 하게 된다. 수익형 블로그에 관해 나름 상당히 많이 이해했다고 생각했는데, 역시나 착각에 불과했던 것 같다. 전혀 생각지도 못했던 부분들, 나름 알고는 있었지만 흐릿하게 이해했던 부분들, 심지어 명확하게 이해하고 있었지만 (말도 안되는) 신념 때문에 바꾸지 않았던 부분들까지 지난 한주간 정말 심각하게 많이 고민했다.
사실 며칠 전에 운 좋게도, 찐 고수분께 블로그를 진단받을 수 있는 기회가 있었다. 솔직히 예상과 달리 그 결과가 너무나도 처참했기에, 굉장히 맥 빠졌다. 어쩌면 나름 지난 5년간에 걸쳐 블로깅을 진심으로 해왔기 때문에 더더욱 그랬을지도 모른다. 고수분께서 문제점을 지적할 때 근거도 함께 제시하셨기에, 전문성에 관해서는 의심할 여지가 없을 것 같다. 이 부분은 공부를 해본 사람이라면 더 동의할 수밖에 없을 거라 생각한다.
하루 이틀 안에는 도저히 해결할 수 없는 어마어마한 양의 숙제 때문인지 머리가 무겁긴 하지만, 수익형 블로그에 관한 실체적인 진실에 좀 더 다가간 것 같은 뿌듯함도 있었다. 마치 바티칸 성당의 천장 구석구석까지 작업하며, 대작 '천지창조'를 완성해 가던 미켈라젤로의 심정처럼, 내가 분명하게 알고 있는 문제들을 해결하지 않고 넘어가는 것은 자기기만이라고 생각하며 늦었지만 수정하려 한다. 그중에 하나가 바로 h태그다.
h태그 적용방법
사실 오늘 본격적으로 알아볼 h태그는 딱히 구글 검색엔진 최적화(SEO)를 염두에 두고 있지 않다면, 그다지 고민할 필요가 없다. 즉, 다음이나 네이버에서 조회수가 발생하는 사람들, 콘텐츠의 전문성보다는 시의성(時宜性)에 초점을 맞추려는 사람들, 마지막으로 브랜딩 블로그를 꿈꾸고 있다면, h태그를 유념하는 게 그다지 효과가 없으며, 오히려 번거롭게 느껴질 수 있다. (이유는 중간에 설명하겠다.)

서론이 길었는데, h태그는 제목과 관련된 태그다. (h는 heading의 약자로서, 애초에 뜻 자체가 제목 혹은 주제다.) h1부터 h6까지 총 6개가 있으며, 많은 블로거들이 사용하는 북클럽 스킨의 경우, 포스팅 제목에 h1이 자동적용되고 있다. 그리고 문단모양 카테고리에 있는 제목1, 제목2, 제목3에 각각 h2, h3, h4이 연결되어 있다. 실제로 아래 왼쪽과 같이 알렌의 더머니라는 텍스트에 각각 제목1, 제목2, 제목3을 적용한 뒤, HTML모드에서 확인해 보면, h2, h3, h4가 적용되어 있음을 확인할 수 있다.

h태그는 2가지 규칙을 염두하면서 적용해야 된다. ① h1태그의 경우 절대 2번 사용하거나 누락하지 말자는 것과 ② h2부터 h6태그를 웬만하면 우선순위를 이해한 상태에서 사용하자는 것이다. 먼저 ①은 정말 심각한 문제가 될 수 있다. 만약, h1태그를 2번 사용하거나 아예 누락한 경우에는 구글봇이 해당 포스팅을 검색수집하지 않을 가능성이 매우 높아진다.
다만, 이는 일반 블로거들이 흔히 저지르는 실수가 아니다. 의도적으로 본문에서 HTML 모드로 변경해 h1태그를 적용하지 않는 이상 발생하기 어렵기 때문이다. (그리고 이 부분이 h태그의 가장 핵심적인 부분이다. 따라서 굳이 h태그를 자세히 알지 못하더라도 블로깅을 하는 데는 전혀 문제가 없다.)
블로그 제목에 적용된 h1태그 삭제
만약 블로그 제목에 h1태그가 적용됐다면, 이는 수정하는 게 낫다. 애초에 브랜드 블로그가 아닌 수익형 블로그를 운영하는 만큼 h1태그는 블로그 제목이 아닌 포스팅 제목에만 달아두는 것이 유입 차원에서 훨씬 더 현명한 선택이다. 참고로 북클럽은 블로그 제목에도 h1태그가 적용된 대표적인 스킨이다. 블로그관리 홈 → 꾸미기 → 스킨편집 → html 편집 → HTML로 이동한 뒤, <h1>과 </h1>을 각각 <div class="blog-header">와 </div>로 수정해 준다.

이후 CSS 탭으로 이동한다. 아래와 같이 5군데의 h1을 .blog-header로 수정해 준다.

CSS에는 여러 곳의 h1이 있는데, #header h1만 수정해야 되며, 이외의 h1들은 건들면 안된다.

본문 내 h1 적용방법
구글 검색엔진 최적화를 노린다면, 우선순위에 맞춰 h태그를 적용해야 된다. 아래 예시의 경우, 음식은 제목이므로 따로 생각할 필요가 없으며, 앞으로는 본문에 삽입하는 소제목을 적용할 때, 제목1(h2)을 가장 먼저 적용해 보자. 만약, 포스팅 제목(h1)이 나온 뒤에 바로 제목3(h4)이 적용된 경우에는 h2과 h3을 건너뛴 체 적용한 셈이므로 구글봇이 헷갈려할 수 있다. 다만, 이 부분은 h1태그를 2번 이상 사용하거나 아예 없는 오류에 비해 굉장히 경미한 문제이므로, 여전히 구글 검색결과에 반영되긴 한다.

따라서 본문의 소제목을 제목1(h2)로 적용해 주면 좋긴 한데, 폰트의 서식이 워낙 무식하게 커서 적용이 꺼려진다면, 아래와 같이 수정할 수 있다. 나 같은 경우에는 사실상 제목1(h2)만 사용하고 있기 때문에, 제목2(h3)나 제목3(h4) 등을 사용하지 않지만, 필요시 원하는 h3나 h4태그의 폰트서식 역시 수정해 주면 좋다. 블로그관리 홈 → 꾸미기 → 스킨편집 → html 편집 → CSS로 이동한다.
1414번째 줄에서 h2 관련 코드를 찾을 수 있다. (참고로 CSS를 이미 많이 수정한 상태이기 때문에 정확한 위치는 각자의 상황에 따라 조금씩 다를 수 있다.) 아래와 같이 수정한 뒤, 글 편집기에서 제목1(h2)을 적용하면, 글 편집기 상에서는 여전히 크게 보인다. 그냥 무시하면 된다. 실제로 포스팅될 때는 CSS에서 수정한 폰트서식대로 보인다. 찝찝한 사람들은 HTML모드로 이동한 뒤, h2태그 코드가 있는 부분에서, data-ke-size="size26"를 삭제해도 되는데, 여전히 글 편집기 상에서는 크게 보일 것이다.

티스토리 측에서 의외로 많은 고민을 해서, 새로 도입됐던 글 편집기를 만들었다는 생각을 새삼 했다. 즉, 글 편집기에서는 사실상 h2(제목1), h3(제목2), h4(제목3) 까지만 적용할 수 있게 한 것 역시 사실상 h5나 h6까지 세분화할 필요가 없기 때문이다. 그럼에도 불구하고, h5와 h6를 사용하고 싶다면, CSS에 있는 기존 h4태그 밑에 h5, h6태그와 관련된 정보를 만들어 주면 된다. 이후 본문에서는 html 모드에서 <h5></h5>와 <h6></h6>등을 직접 삽입함으로써 구현할 수 있다.
본문 글자크기 수정방법
티스토리 북클럽의 본문 글자크기는 초기 설정값(default) 자체가 PC상에서는 그리 작아 보이지 않지만, 모바일에서 보면 상당히 작기 때문에, 읽을 때 피곤감을 느끼기 쉽다. 따라서 조금 더 크게 글자를 키워주면, 체류시간 증가에 도움이 될 수 있다. 물론 본문 글자크기 같은 경우에는 글 편집기에서 손쉽게 크기 조정이 가능하지만, 일일이 수정해 줘야 된다는 번거로움이 따른다. 이런 경우를 피하고 싶다면, 스킨을 편집해 주자.

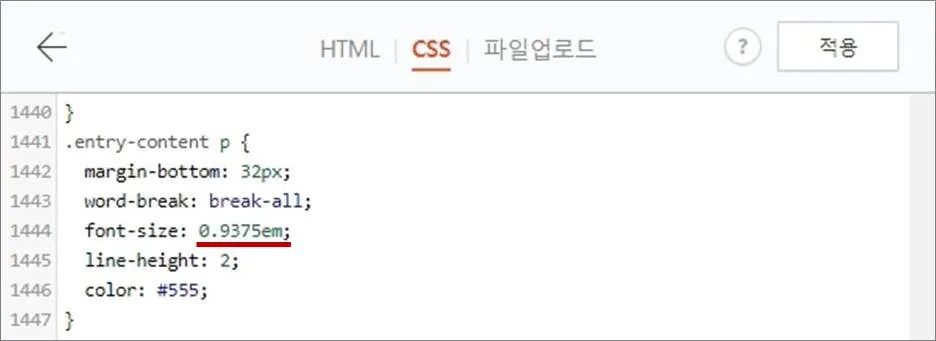
블로그관리 홈 → 꾸미기 → 스킨편집 → html 편집 → CSS로 이동한다. 1441번째 줄에서 본문 글자와 관련된 설정들을 수정할 수가 있다. 참고로 현재의 글자크기는 기존 0.9375em에서 1.0500em으로 수정한 상태다.
티스토리 북클럽, 썸네일 크기 변경방법 총정리
티스토리 북클럽 스킨이 무료스킨 치고는 굉장히 만족스럽긴 하지만, 그래도 여전히 이런저런 아쉬운 부분들이 많습니다. 결론부터 얘기하면, HTML과 CSS를 전혀 모르시는 분들도 북클럽 스킨의
solenedu.tistory.com
티스토리 북클럽, 초기세팅 수정사항 5가지
처음 티스토리를 시작하신 분들은 시스템에 익숙해지기 까지가 솔직히 쉽지 않습니다. 특히나 HTML이나 CSS를 어느 정도는 다룰 줄 알아야 되기 때문에 이 분야를 전혀 모르시는 분들께는 상당한
solenedu.tistory.com