애드센스 승인을 받기 전만 해도 단순하게 양질의 콘텐츠를 늘리기만 하면 될 거라 생각했는데, 광고를 적재적소에 잘 배치하면 이전보다 확실히 높은 수익이 창출된다는 사실을 깨닫고, 애드센스 광고와 관련해서도 시간날 때마다 틈틈이 공부하고 있습니다.

그러다 다른 분들 티스토리 본문 가장 하단에 뭔가 특별한 광고 타입을 발견했습니다. 아래와 같이 2~3개의 광고와 함께 추천하는 다른 포스팅이 함께 섞여 있는 광고였습니다. 이후에 이게 뭔가 해서 찾아보니, 일치하는 콘텐츠 광고였습니다. 사실 이 광고는 수익률이 낮긴 하지만, 조회수 확보와 체류시간 향상에 도움된다고 하니, 저도 한번 달아봤습니다.

일치하는 콘텐츠 광고를 적용할 수 있는 기준 (활성화 조건)
애드센스 승인이 나고, 처음으로 광고를 적용했을 때만 해도, 이 일치하는 콘텐츠 광고를 적용할 수 없었습니다. 그러다 시간이 어느 정도 지나니, 적용 가능해졌습니다. 이와 관련해서 여러가지 가설이 있는데, ① 애드센스 승인 이후 한달이 지난 시점 혹은 ② 포스팅 발행 개수가 100개를 넘은 시점 정도가 가장 합리적인 것 같습니다.
일치하는 콘텐츠 광고를 적용하는 방법
먼저 구글 애드센스 웹페이지에서 광고 → 개요 → 광고단위기준으로 이동합니다. 아래와 같이 일치하는 콘텐츠를 찾을 수 있습니다. 일치하는 콘텐츠를 클릭합니다. (앞서 말씀드렸다시피, 아직 조건이 충족되지 않은 경우에는 일치하는 콘텐츠 광고를 찾을 수 없습니다. 조금만 더 기다려보시길 바랍니다.)

이곳에서 일치하는 콘텐츠 광고의 광고단위를 설정할 수 있습니다. 애드센스 같은 경우에는 광고의 종류와 위치에 따라 광고코드를 다르게 발급할 수 있습니다. 이것을 광고단위라 합니다. 예를 들어 포스팅 상단에 일치하는 콘텐츠 광고를 설정한 뒤, 포스팅 하단에도 일치하는 콘텐츠 광고를 설정할 수도 있습니다. 물론 각각의 코드는 다릅니다. 이렇게 같은 광고라도 광고단위를 다르게 나눠주는 이유는 나중에 성과평가하기 편하기 때문입니다.
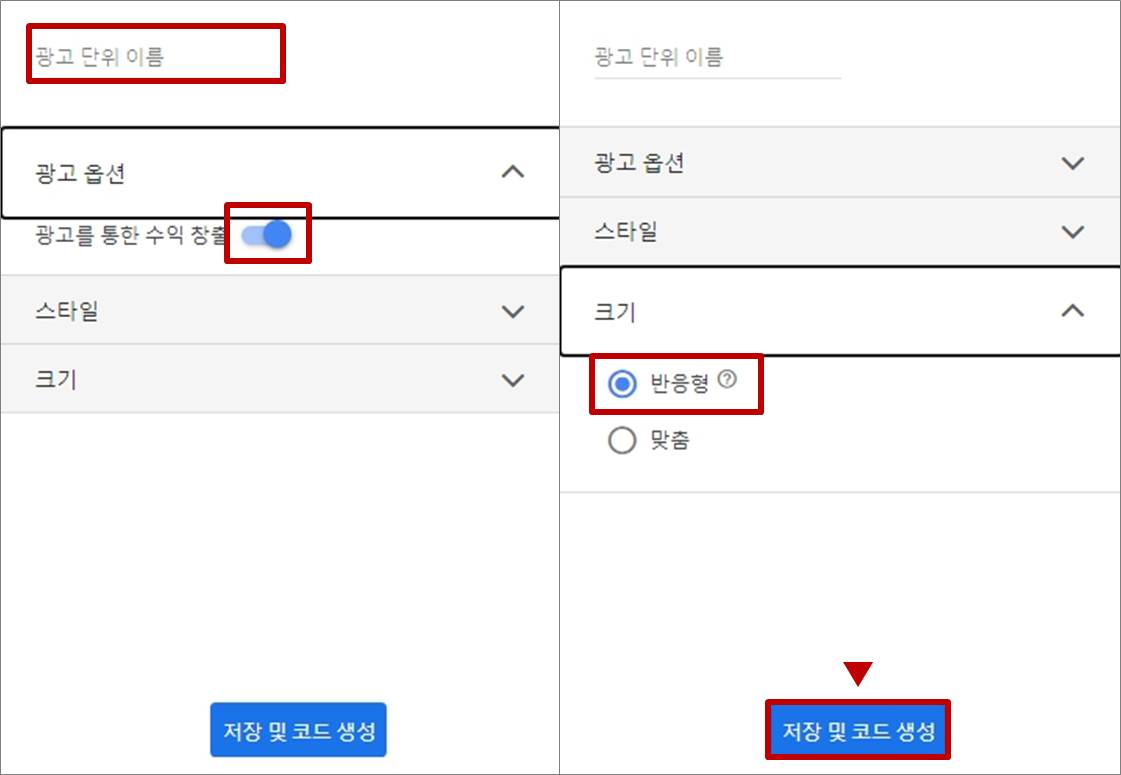
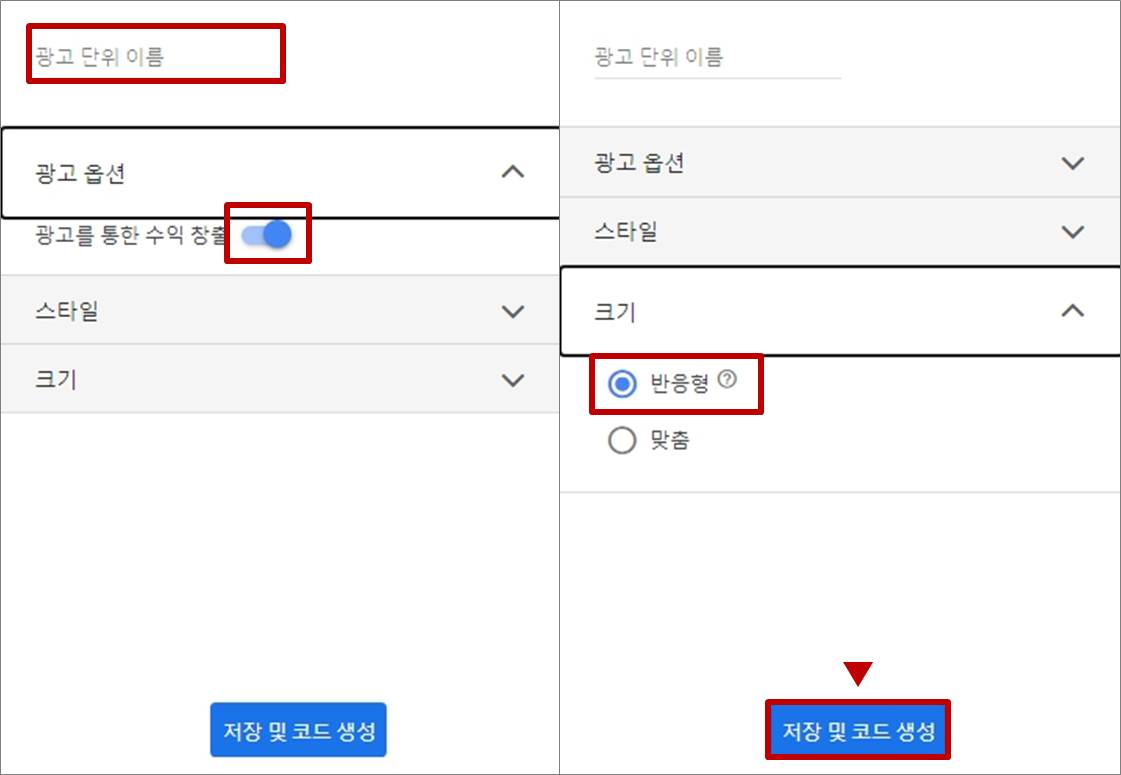
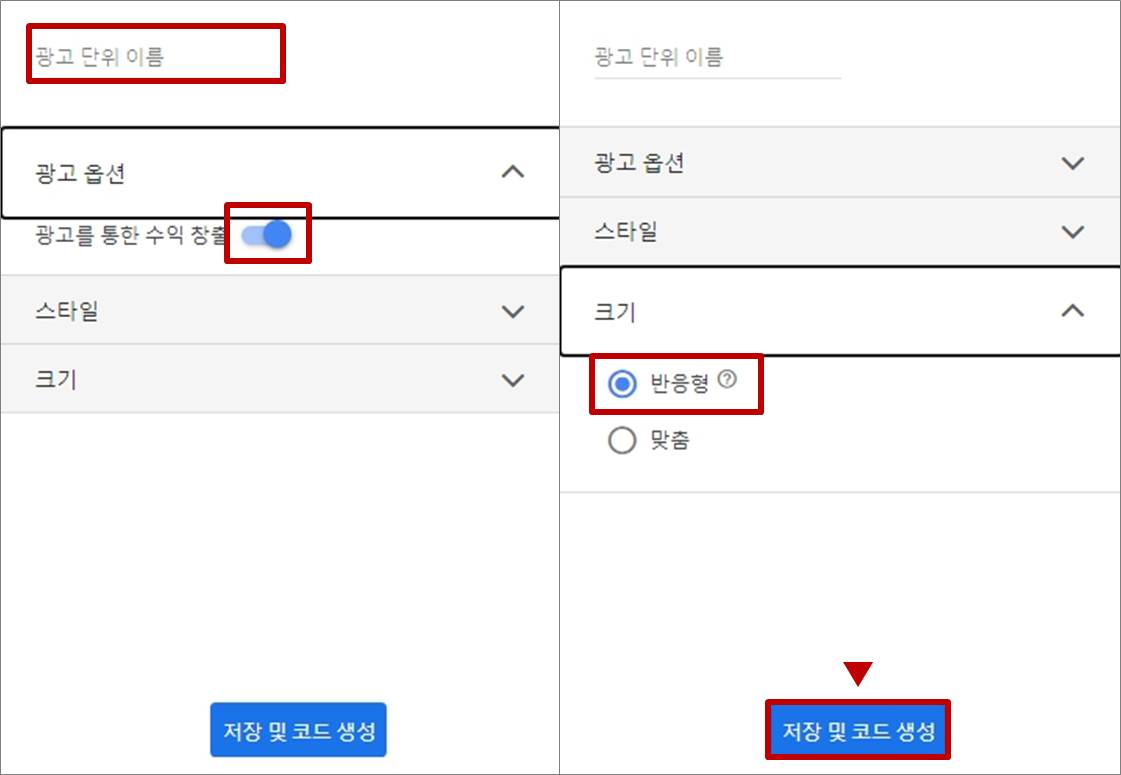
우측에서 광고단위 이름을 설정합니다. 이후에는 광고옵션 카테고리에서 수익창출이 가능하게 설정되어 있는지와 크기 카테고리에서 반응형으로 되어 있는지 살펴봅니다. 스타일 카테고리에서 광고의 배경을 설정할 수 있는데, 딱히 수정할 필요는 없습니다. 이후에는 하단에 있는 파란색 저장 및 코드 생성 버튼을 누릅니다.

아래와 같이 광고코드가 생성됩니다. 코드복사를 한 뒤, 복사된 이 코드를 티스토리 스킨에 삽입해야 됩니다. (참고로 코드를 삽입한 뒤에는 우측 하단에 있는 파란색 완료 버튼을 눌러, 모든 작업을 완료해야 됩니다. 잊기 쉬우니 까먹지 않도록 잘 체크해둡니다.)

티스토리에서 블로그관리 홈 → 꾸미기 → 스킨편집 → html 편집으로 이동합니다. ctrl + f를 통해
애드센스 승인을 받기 전만 해도 단순하게 양질의 콘텐츠를 늘리기만 하면 될 거라 생각했는데, 광고를 적재적소에 잘 배치하면 이전보다 확실히 높은 수익이 창출된다는 사실을 깨닫고, 애드센스 광고와 관련해서도 시간날 때마다 틈틈이 공부하고 있습니다.

그러다 다른 분들 티스토리 본문 가장 하단에 뭔가 특별한 광고 타입을 발견했습니다. 아래와 같이 2~3개의 광고와 함께 추천하는 다른 포스팅이 함께 섞여 있는 광고였습니다. 이후에 이게 뭔가 해서 찾아보니, 일치하는 콘텐츠 광고였습니다. 사실 이 광고는 수익률이 낮긴 하지만, 조회수 확보와 체류시간 향상에 도움된다고 하니, 저도 한번 달아봤습니다.

일치하는 콘텐츠 광고를 적용할 수 있는 기준 (활성화 조건)
애드센스 승인이 나고, 처음으로 광고를 적용했을 때만 해도, 이 일치하는 콘텐츠 광고를 적용할 수 없었습니다. 그러다 시간이 어느 정도 지나니, 적용 가능해졌습니다. 이와 관련해서 여러가지 가설이 있는데, ① 애드센스 승인 이후 한달이 지난 시점 혹은 ② 포스팅 발행 개수가 100개를 넘은 시점 정도가 가장 합리적인 것 같습니다.
일치하는 콘텐츠 광고를 적용하는 방법
먼저 구글 애드센스 웹페이지에서 광고 → 개요 → 광고단위기준으로 이동합니다. 아래와 같이 일치하는 콘텐츠를 찾을 수 있습니다. 일치하는 콘텐츠를 클릭합니다. (앞서 말씀드렸다시피, 아직 조건이 충족되지 않은 경우에는 일치하는 콘텐츠 광고를 찾을 수 없습니다. 조금만 더 기다려보시길 바랍니다.)

이곳에서 일치하는 콘텐츠 광고의 광고단위를 설정할 수 있습니다. 애드센스 같은 경우에는 광고의 종류와 위치에 따라 광고코드를 다르게 발급할 수 있습니다. 이것을 광고단위라 합니다. 예를 들어 포스팅 상단에 일치하는 콘텐츠 광고를 설정한 뒤, 포스팅 하단에도 일치하는 콘텐츠 광고를 설정할 수도 있습니다. 물론 각각의 코드는 다릅니다. 이렇게 같은 광고라도 광고단위를 다르게 나눠주는 이유는 나중에 성과평가하기 편하기 때문입니다.
우측에서 광고단위 이름을 설정합니다. 이후에는 광고옵션 카테고리에서 수익창출이 가능하게 설정되어 있는지와 크기 카테고리에서 반응형으로 되어 있는지 살펴봅니다. 스타일 카테고리에서 광고의 배경을 설정할 수 있는데, 딱히 수정할 필요는 없습니다. 이후에는 하단에 있는 파란색 저장 및 코드 생성 버튼을 누릅니다.

아래와 같이 광고코드가 생성됩니다. 코드복사를 한 뒤, 복사된 이 코드를 티스토리 스킨에 삽입해야 됩니다. (참고로 코드를 삽입한 뒤에는 우측 하단에 있는 파란색 완료 버튼을 눌러, 모든 작업을 완료해야 됩니다. 잊기 쉬우니 까먹지 않도록 잘 체크해둡니다.)

티스토리에서 블로그관리 홈 → 꾸미기 → 스킨편집 → html 편집으로 이동합니다. ctrl + f를 통해 을 찾습니다. 저 같은 경우에는 437번째 줄에 있었는데, 기존에 이미 다른 부분들을 많이 수정했기 때문에 각자의 상황에 따라 조금씩 다를 수 있습니다. 복사한 광고코드를 와 </div> 사이에 붙여 넣습니다. 나중에 찾기 편하기 위해서 아래와 같이 주석을 달아두는 것을 추천합니다. (잊지 않으셨죠? 주석은 <!--제목-->입니다. 저는 <!--일치하는 콘텐츠-->로 정해봤습니다.) 이후에는 우측 상단에 있는 적용 버튼을 눌러 작업을 완료합니다.

대략 1시간 정도 뒤에 확인해보니, 모든 포스팅에 일치하는 콘텐츠 광고가 적용된 것을 확인할 수 있었습니다. 문득 이전에 썸네일을 제작했을 때, 일치하는 콘텐츠 광고도 함께 고민했으면 좋았을걸 하는 생각이 들었습니다. (사이즈나 디자인이 생각보다 안예쁘게 적용됩니다.)
구글 애드센스 광고 적용하는 방법 (feat. 자동광고)
기존에 발행했던 블로그 콘텐츠들을 정리하는데 시간이 필요해서 계속 광고적용을 못하고 있었습니다. 솔직히 정리하는 와중에도 어떻게든 광고적용을 빨리 해보려고 하긴 했는데, 얼핏 살펴
solenedu.tistory.com
애드센스 승인을 받기 전만 해도 단순하게 양질의 콘텐츠를 늘리기만 하면 될 거라 생각했는데, 광고를 적재적소에 잘 배치하면 이전보다 확실히 높은 수익이 창출된다는 사실을 깨닫고, 애드센스 광고와 관련해서도 시간날 때마다 틈틈이 공부하고 있습니다.

그러다 다른 분들 티스토리 본문 가장 하단에 뭔가 특별한 광고 타입을 발견했습니다. 아래와 같이 2~3개의 광고와 함께 추천하는 다른 포스팅이 함께 섞여 있는 광고였습니다. 이후에 이게 뭔가 해서 찾아보니, 일치하는 콘텐츠 광고였습니다. 사실 이 광고는 수익률이 낮긴 하지만, 조회수 확보와 체류시간 향상에 도움된다고 하니, 저도 한번 달아봤습니다.

일치하는 콘텐츠 광고를 적용할 수 있는 기준 (활성화 조건)
애드센스 승인이 나고, 처음으로 광고를 적용했을 때만 해도, 이 일치하는 콘텐츠 광고를 적용할 수 없었습니다. 그러다 시간이 어느 정도 지나니, 적용 가능해졌습니다. 이와 관련해서 여러가지 가설이 있는데, ① 애드센스 승인 이후 한달이 지난 시점 혹은 ② 포스팅 발행 개수가 100개를 넘은 시점 정도가 가장 합리적인 것 같습니다.
일치하는 콘텐츠 광고를 적용하는 방법
먼저 구글 애드센스 웹페이지에서 광고 → 개요 → 광고단위기준으로 이동합니다. 아래와 같이 일치하는 콘텐츠를 찾을 수 있습니다. 일치하는 콘텐츠를 클릭합니다. (앞서 말씀드렸다시피, 아직 조건이 충족되지 않은 경우에는 일치하는 콘텐츠 광고를 찾을 수 없습니다. 조금만 더 기다려보시길 바랍니다.)

이곳에서 일치하는 콘텐츠 광고의 광고단위를 설정할 수 있습니다. 애드센스 같은 경우에는 광고의 종류와 위치에 따라 광고코드를 다르게 발급할 수 있습니다. 이것을 광고단위라 합니다. 예를 들어 포스팅 상단에 일치하는 콘텐츠 광고를 설정한 뒤, 포스팅 하단에도 일치하는 콘텐츠 광고를 설정할 수도 있습니다. 물론 각각의 코드는 다릅니다. 이렇게 같은 광고라도 광고단위를 다르게 나눠주는 이유는 나중에 성과평가하기 편하기 때문입니다.
우측에서 광고단위 이름을 설정합니다. 이후에는 광고옵션 카테고리에서 수익창출이 가능하게 설정되어 있는지와 크기 카테고리에서 반응형으로 되어 있는지 살펴봅니다. 스타일 카테고리에서 광고의 배경을 설정할 수 있는데, 딱히 수정할 필요는 없습니다. 이후에는 하단에 있는 파란색 저장 및 코드 생성 버튼을 누릅니다.

아래와 같이 광고코드가 생성됩니다. 코드복사를 한 뒤, 복사된 이 코드를 티스토리 스킨에 삽입해야 됩니다. (참고로 코드를 삽입한 뒤에는 우측 하단에 있는 파란색 완료 버튼을 눌러, 모든 작업을 완료해야 됩니다. 잊기 쉬우니 까먹지 않도록 잘 체크해둡니다.)

티스토리에서 블로그관리 홈 → 꾸미기 → 스킨편집 → html 편집으로 이동합니다. ctrl + f를 통해 을 찾습니다. 저 같은 경우에는 437번째 줄에 있었는데, 기존에 이미 다른 부분들을 많이 수정했기 때문에 각자의 상황에 따라 조금씩 다를 수 있습니다. 복사한 광고코드를 와 </div> 사이에 붙여 넣습니다. 나중에 찾기 편하기 위해서 아래와 같이 주석을 달아두는 것을 추천합니다. (잊지 않으셨죠? 주석은 <!--제목-->입니다. 저는 <!--일치하는 콘텐츠-->로 정해봤습니다.) 이후에는 우측 상단에 있는 적용 버튼을 눌러 작업을 완료합니다.

대략 1시간 정도 뒤에 확인해보니, 모든 포스팅에 일치하는 콘텐츠 광고가 적용된 것을 확인할 수 있었습니다. 문득 이전에 썸네일을 제작했을 때, 일치하는 콘텐츠 광고도 함께 고민했으면 좋았을걸 하는 생각이 들었습니다. (사이즈나 디자인이 생각보다 안예쁘게 적용됩니다.)
구글 애드센스 광고 적용하는 방법 (feat. 자동광고)
기존에 발행했던 블로그 콘텐츠들을 정리하는데 시간이 필요해서 계속 광고적용을 못하고 있었습니다. 솔직히 정리하는 와중에도 어떻게든 광고적용을 빨리 해보려고 하긴 했는데, 얼핏 살펴
solenedu.tistory.com

대략 1시간 정도 뒤에 확인해보니, 모든 포스팅에 일치하는 콘텐츠 광고가 적용된 것을 확인할 수 있었습니다. 문득 이전에 썸네일을 제작했을 때, 일치하는 콘텐츠 광고도 함께 고민했으면 좋았을걸 하는 생각이 들었습니다. (사이즈나 디자인이 생각보다 안예쁘게 적용됩니다.)
구글 애드센스 광고 적용하는 방법 (feat. 자동광고)
기존에 발행했던 블로그 콘텐츠들을 정리하는데 시간이 필요해서 계속 광고적용을 못하고 있었습니다. 솔직히 정리하는 와중에도 어떻게든 광고적용을 빨리 해보려고 하긴 했는데, 얼핏 살펴
solenedu.tistory.com




댓글