티스토리 북클럽 스킨이 무료스킨 치고는 굉장히 만족스럽긴 하지만, 그래도 여전히 이런저런 아쉬운 부분들이 많습니다. 결론부터 얘기하면, HTML과 CSS를 전혀 모르시는 분들도 북클럽 스킨의 썸네일 디자인을 고치는 것은 그리 어렵지 않습니다. 하지만 만약 HTML과 CSS에 대한 어느 정도 상식이 있다면, 블로그 운영 간에 있어 가장 중요한 요소들 중 하나인 UI(User Interface) 설정을 본인이 원하는 데로 설정할 수 있기 때문에 아무래도 그 깊이가 다를 수 있습니다.

북클럽 스킨 썸네일의 문제점
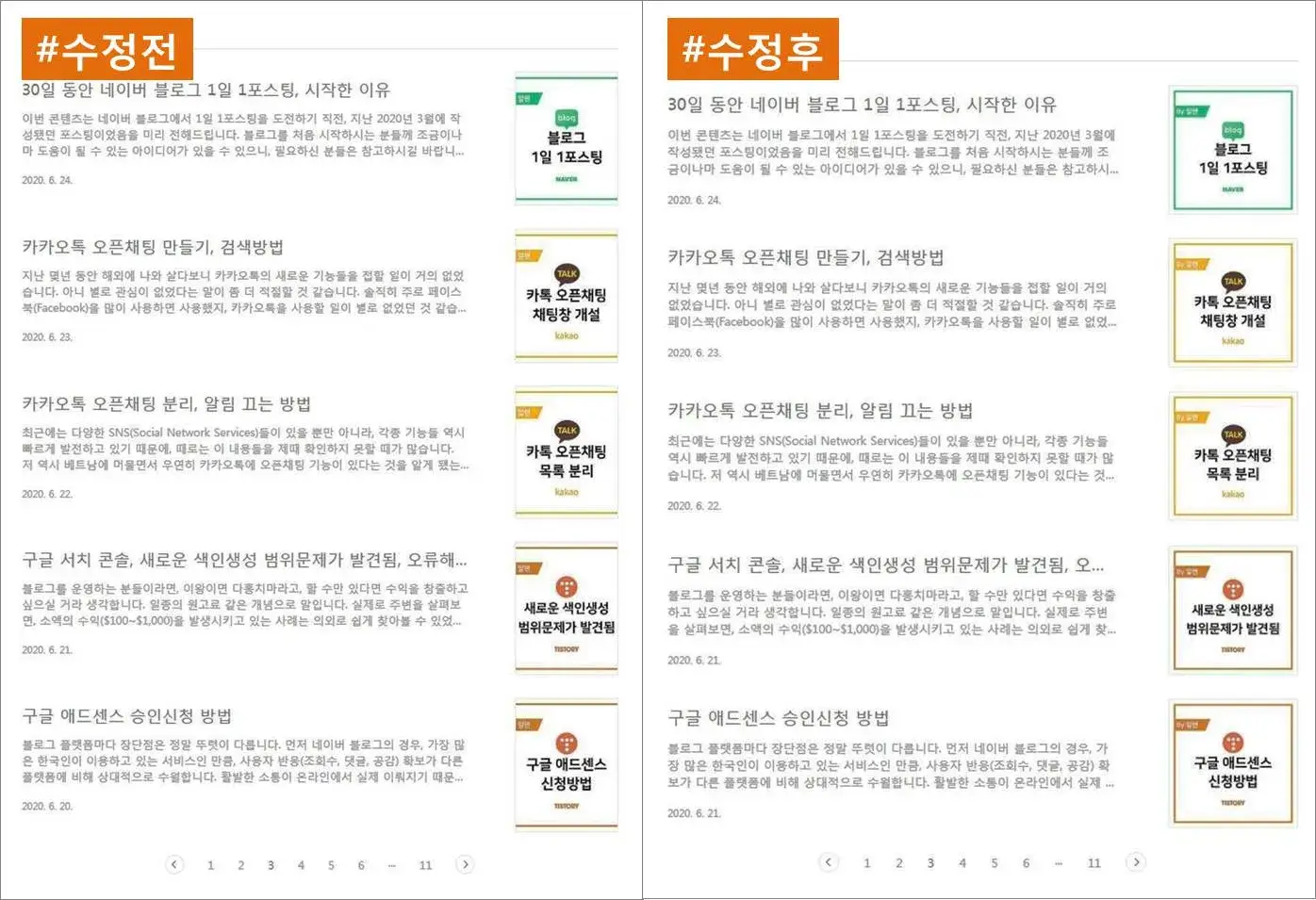
티스토리에서 제공하는 북클럽 스킨을 사용하면, 썸네일이 아래 왼쪽과 같이 세로로 길쭉한 모양의 직사각형으로 구현됩니다. 썸네일은 정사각형으로 제작하는 것이 보통이기 때문에, 아무래도 뭔가 이상해 보입니다. 아래 오른쪽은 썸네일 크기를 조정해본 것입니다. 이미지들을 비교해보면 아시겠지만, 확실히 뭔가 제대로 된 썸네일을 보는 듯한 느낌입니다.

북클럽 썸네일 크기를 조정하는 방법
블로그관리 홈 → 꾸미기 → 스킨편집으로 이동한 뒤, html 편집 버튼을 누릅니다. 이곳에서 HTML과 CSS 편집을 실행할 수 있습니다.

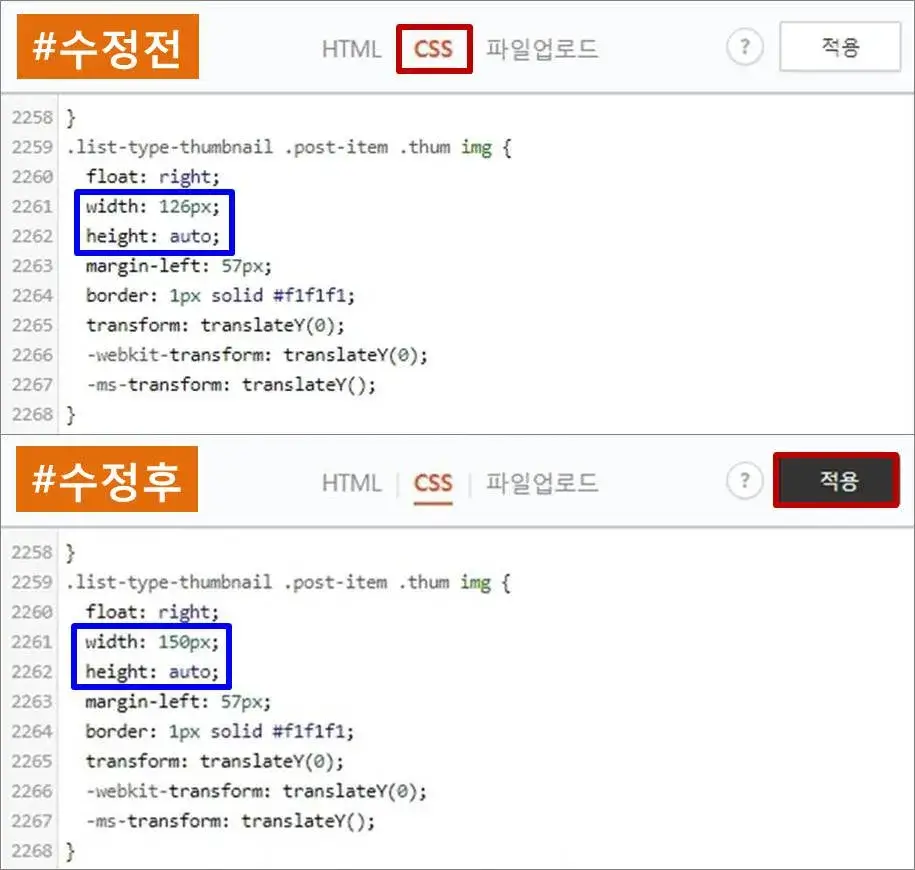
먼저 상단에서 CSS 버튼을 선택합니다. 이제 막 티스토리를 시작하신 분들은 아직 CSS를 수정하지 않았을 확률이 높기 때문에 바로 2261번 줄로 이동한 뒤, 그 아래쪽에 있는 width를 150px로 수정합니다. 기존 썸네일이 세로로 길쭉했기에, 가로길이를 그에 맞춰 길게 설정해주는 것입니다. 만약 이전에 CSS를 수정한 적이 있다면, 위치가 변동됐을 수도 있으니, 2259번 줄에 있는 .list-type-thumnail .post-item . them img {이라고 코딩된 부분을 찾은 뒤, 그 아래에 위치한 width를 고치면 됩니다. 수정을 끝낸 뒤에는 우측 상단에 있는 검은색 적용 버튼을 선택합니다.

CSS에서의 수정작업이 모두 끝났으면, 상단에 있는 HTML 버튼을 눌러 HTML을 수정할 수 있는 페이지로 이동합니다. 저만 해도 이미 구글 서치 콘솔과 네이버 서치 어드바이저에 사이트맵을 제출한 이력이 있기 때문에 기존값을 찾기 어렵습니다. 따라서 아래 왼쪽 396번 줄에 있는 <s_index_article_rep>이라고 코딩된 부분을 찾은 뒤, 그 하단에 위치한 C230x300을 C300x300으로 변경합니다.

저는 현재 썸네일의 크기를 300x300으로 제작하고 있기 때문에, 사이즈를 위와 같이 정했습니다. 만약, 썸네일의 크기를 200x200으로 제작하고 계신다면, 사이즈를 C200x200으로 수정하시길 바랍니다. (즉, 사용하시고자 하는 썸네일의 정확한 픽셀을 적용하는 것입니다.) 위 과정이 모두 끝나면, 우측 상단에 있는 검은색 적용 버튼을 눌러 마무리 짓습니다. 이제 PC에서의 썸네일과 모바일에서의 썸네일 모두 정사각형으로 구현됩니다.
티스토리 북클럽, 블로그 이름 편집의 모든 것 (+구글 웹폰트)
티스토리는 자체적으로 여러가지 무료스킨을 제공하는데, 개인적으로 북클럽과 오디세이가 제일 깔끔한 것 같습니다. 더불어 이 스킨들은 이미 많은 사람들이 이용하고 있는 탓에 CSS나 HTML 수
solenedu.tistory.com
티스토리 북클럽, 포스팅 본문제목 편집의 모든 것
티스토리를 막 시작했을 때 스킨을 일부 수정하긴 했지만, 그래도 여전히 고치고 싶은 부분들이 꽤나 남아 있습니다. 애드센스 승인을 기다리는 동안에는 되도록 스킨을 수정하지 않는 게 좋다
solenedu.tistory.com




댓글