티스토리를 막 시작했을 때 스킨을 일부 수정하긴 했지만, 그래도 여전히 고치고 싶은 부분들이 꽤나 남아 있습니다. 애드센스 승인을 기다리는 동안에는 되도록 스킨을 수정하지 않는 게 좋다는 얘기가 있어서, 그동안 내내 벼르고만 있다가, 이제 본격적으로 수정하려고 합니다.

이렇게 마음만 먹으면, 스킨을 손쉽게(?) 수정할 수 있다는 점이 어쩌면 티스토리 최대의 장점이자 단점이 아닐까 싶습니다. CSS나 html을 아는만큼, 내가 원하는 디자인을 최대한 구현할 수 있지만, 반대로 솔직히 이런 욕구가 생기는 이유가 기본스킨의 성능이 꽤나 떨어지기 때문이 아닐까 싶습니다.
그래서 티스토리를 오랫동안 운영할 계획을 가지신 분들은 결국 ① 저처럼 스킨편집을 위해 CSS나 html을 따로 공부하거나 혹은 ② 아예 돈을 좀 지불해서라도 유료스킨을 구매해서 적용하는 경우가 많습니다. 해보신 분들은 깊이 공감하시겠지만, 뭐 하나 잘못 입력하면, 대번에 꼬이는 것이 바로 CSS와 html 입니다. 그래서 전문가 분들이 만들어 놓은 유료시킨을 적용하는 것이 어떻게 보면 시간을 아끼는 것은 물론, 심지어 더 좋은 광고수익마저 기대할 수 있으니 되레 경제적인 선택이 될 수 있습니다.
북클럽 스킨, 본문제목을 수정하는 방법
본격적인 설명에 앞서, 티스토리 CSS나 html을 수정하기 전에는 항상 현재 스킨을 미리 저장한 상태에서 진행하는 것이 좋다는 점을 꼭 전달해드리고 싶습니다. 수정하는 와중에 나도 모르게 잘못 입력하는 경우가 발생할 수 있습니다. 문제는 뭔가 잘못됐음을 알아차리고 수정을 하려고 해도, 도대체 어디가 잘못 입력했는지를 못찾는 경우가 태반입니다. 간단하게 숫자를 바꾸는 와중에도 실수는 언제든 발생할 수 있으니, 그냥 마음 편하게 언제든 초기화할 수 있도록 현재의 스킨을 먼저 저장해두시길 바랍니다. 현재의 스킨을 저장하는 방법은 포스팅 가장 뒷부분에 링크를 남겨 놓았습니다.
① 본문제목 높이 조정

먼저 무지막지하게 큰 본문제목의 높이를 조정해보도록 하겠습니다. 블로그관리 홈 → 꾸미기 → 스킨편집 → html편집 → CSS로 이동합니다. 이전에 이미 CSS를 수정했을 가능성이 높으므로 개개별로 위치는 조금씩 다를 수 있습니다. 대략 1041 전후에서 아래와 같은 내용을 찾은 뒤, 기존 340px에서 원하는 크기로 수정합니다. 저는 230px로 수정했습니다.

② 본문제목과 본문 간의 여백 조정

본문제목의 높이를 줄이고 나면, 위와 같이 본문과의 간격이 지나치게 벌어져 보기에 안 좋습니다. 대략 439 전후에서 아래와 같은 내용을 찾은 뒤, 기존 339px에서 원하는 크기로 조정합니다. 저는 220px로 수정했습니다.

③ 본문제목의 바탕색 변경

기존 본문제목 영역의 가장 큰 문제점은 배경화면이 너무 선명하게 반영되서, 본문제목의 가독성이 굉장히 떨어진다는 점입니다. 해결방법은 배경화면의 투명도를 떨어트리면 됩니다. 1052 전후에서 아래와 같은 내용을 찾은 뒤, 0.25를 수정합니다. 불투명하게(진하게) 만들기 위해서는 숫자를 높이면 됩니다. 1.00으로 하면 아예 검은색으로 보입니다.

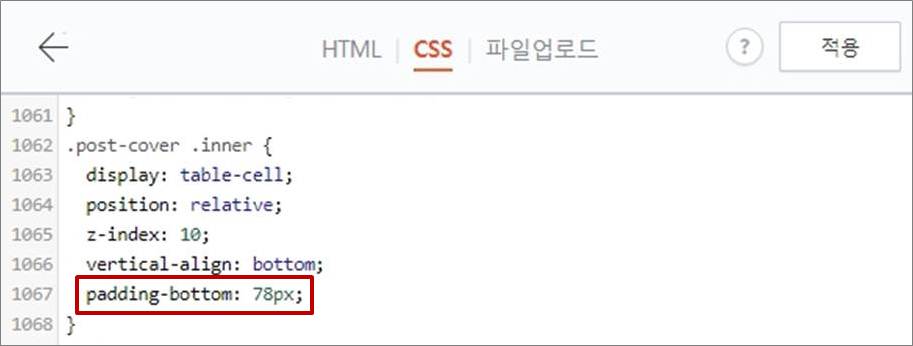
④ 텍스트를 중앙에 배열

이제 거의 다 왔습니다. 제목이 차지하는 위치가 좀 위쪽으로 쏠려 있습니다. 1062 근처에서 아래와 같은 정보를 찾은 뒤, 78px를 좀 줄여주면 됩니다. 저는 55px로 수정했습니다. 이쯤되면 웬만하면 마음에 드는 본문제목으로 변해 있을 것입니다.

추가적인 수정내용
저는 본문제목 영역이 네이버 블로그처럼 하얀색 바탕에 검은색 글자로 구현되는 것이 낫다는 생각에 추가적인 수정을 더 했습니다. 이와중에 참고할 만한 정보들을 공유합니다.
① 본문제목 폰트 크기를 작게 만드는 방법
본문제목에 사용된 폰트의 크기가 크다고 느껴져서, 조금 작게 수정했습니다. 1080 근처에서 폰트 사이즈를 수정할 수 있습니다. 저는 기존 2.125em에서 1.800em으로 수정했습니다.

② 본문제목 폰트를 두껍게 만드는 방법
또한 폰트가 너무 얇다고 생각되면, 굵게 바꿀 수 있습니다. 1079 근처에 있는 font-weight를 300에서 좀 더 굵게 만들고 싶으면, 더 큰 숫자를 입력하면 됩니다. 다만, 화면상에서 구현될 때는 너무 작은 차이는 잘 구분되지 않습니다. 500~600 정도는 돼야 좀 굵어졌다고 느껴지실 겁니다. 저는 그냥 300으로 사용하려고 합니다.

③ 본문제목 영역에 항상 일정한 이미지를 사용하거나 아예 사용하지 않는 방법
말 그대로 본문제목 영역에 적용되는 배경이미지를 한가지로 고정시키거나 아예 사용하지 않는 방법입니다.
1) 고정된 배경이미지를 적용할 경우
일단 원하는 배경이미지를 먼저 확보합니다. 다만, 주의할 점은 설정되어 있는 본문제목의 높이만큼만 구현된다는 것입니다. 따라서 설정되어 있는 본문제목의 높이를 고려해서, 배경이미지를 준비하는 것이 좋습니다. 준비한 배경이미지를 블로그관리 홈 → 꾸미기 → 스킨편집 → html편집 → 파일업로드에서 추가합니다. 업로드한 이미지가 목록화된 것을 바로 확인할 수 있습니다. 이때 배경이미지의 파일명은 영어로 해야 되며, 확장자는 jpg를 추천합니다.

이후 블로그관리 홈 → 꾸미기 → 스킨편집 → html편집 → HTML에서 421 근처를 찾아보면 아래와 같은 정보를 찾을 수 있습니다. url(https://blog.kakaocdn.net/dn/boCosU/btqLpTV88eM/tBaOwSfz9ufAqtOWwViWgK/img.jpg) 정확히 이 부분을 삭제하고, url('./images/파일명.jpg')을 입력합니다.

2) 배경이미지를 아예 적용하지 않을 경우
만약, 배경이미지를 적용하고 싶지 않을 경우에는 url(https://blog.kakaocdn.net/dn/boCosU/btqLpTV88eM/tBaOwSfz9ufAqtOWwViWgK/img.jpg) 정확히 이 부분을 삭제하고, none이라고 입력합니다. 배경이미지를 적용하지 않을 경우에는 디폴트색인 회색이 적용된다는 점을 참고하시길 바랍니다.
티스토리 북클럽, 글목록에서 포스팅 제목 전체가 나오는 방법
누군가 제게 '티스토리는 모든 블로거들을 개발자로 만들고 싶어 한다.'는 말을 처음 접했을 때만 해도, 이를 우스갯소리라고 생각하고 그냥 넘겼는데, 실제로 티스토리를 몇달 운영해보니 이게
solenedu.tistory.com
티스토리 북클럽 스킨, 썸네일 크기변경
약 2주간에 걸쳐 티스토리 북클럽 스킨을 사용해봤는데, 무료스킨 치고는 상당히 만족스럽긴 하지만, 그래도 여전히 이런 저런 아쉬운 부분들이 있었습니다. 결론부터 얘기하면, HTML과 CSS를 전
solenedu.tistory.com




댓글