블로그 글쓰기 간에 이런저런 이유로 다른 웹사이트를 소개해야 되는 경우가 발생하곤 합니다. 이럴 때는 편의성을 고려해서 해당 웹사이트로 바로 이동할 수 있는 링크를 제공해주면, 방문자들이 쉽게 접근할 수 있기 때문에, 저 역시도 필요에 따라서는 이 기능을 적극적으로 사용하고 있습니다. 그런데 링크를 삽입할 때도 다양한 방법이 있다는 사실을 알고 계시나요? 그동안 무의식적으로 사용하고 있었는데, 가능한 방법들을 모두 정리해보니 무려 4가지나 됩니다. 하나씩 살펴보도록 하겠습니다.

블로그에 링크를 거는 4가지 방법
① 웹사이트 주소를 포스팅 본문에 그대로 입력하기
사실상 가장 직관적이면서도, 제일 손쉬운 방법입니다. 현재 네이버 블로그는 글 편집기로 스마트에디터 ONE(신버전)과 스마트에디터 2.0(구버전)을 제공하고 있는데, 링크(URL)를 본문에 직접 삽입할 경우, 편집기 종류와 상관없이 아래와 같은 형식으로 링크가 구현됩니다.
<예시>
https://blog.naver.com/jh217jh217/221458550574
베트남 정기예금 7% 이자의 진실
최근 베트남 정기예금 금리에 대한 관심이 뜨겁습니다. 은행마다 다르지만 베트남 정기예금 1년만기 기...
blog.naver.com
위와 같이 ⓐ 웹사이트 세부주소와 함께 ⓑ 썸네일, ⓒ 해당 웹사이트의 본문 일부가 함께 활성화되는데, 저 개인적으로는 썸네일과 본문의 크기를 조절할 수도 없을 뿐더러, 굳이 알 필요가 없는 (때로는 거추장스러울 정도로 긴) 웹사이트 세부주소를 반드시 표기해야 되기 때문에 딱히 선호하는 방법은 아닙니다. 하지만 매우 간단하게 이용할 수 있다는 점만큼은 정말 무시 못할 장점임에 틀림없습니다.
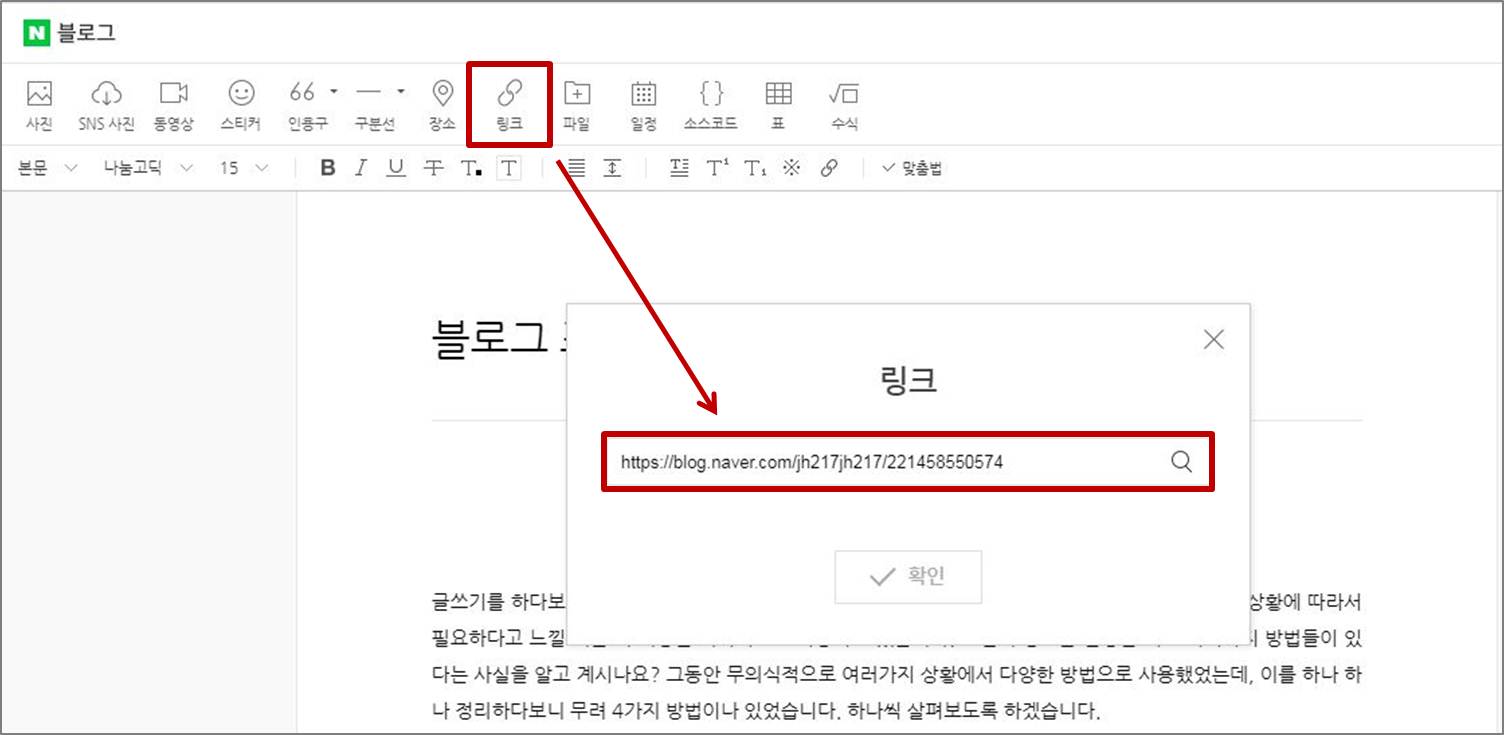
② 편집메뉴 상단에 있는 링크 버튼을 이용
블로그 글 편집기를 살펴보면, 상단에 큰 이미지로 된 링크 버튼이 있습니다. 이 버튼을 누르면 관련 팝업창이 활성화되는데, 여기에 링크 세부주소를 기입하면, 정확하게 ①과 동일한 결과물을 만들 수 있습니다. 참고로 링크 세부주소를 입력하는 곳 바로 옆에 있는 돋보기 버튼은 미리보기라고 생각하면 됩니다.

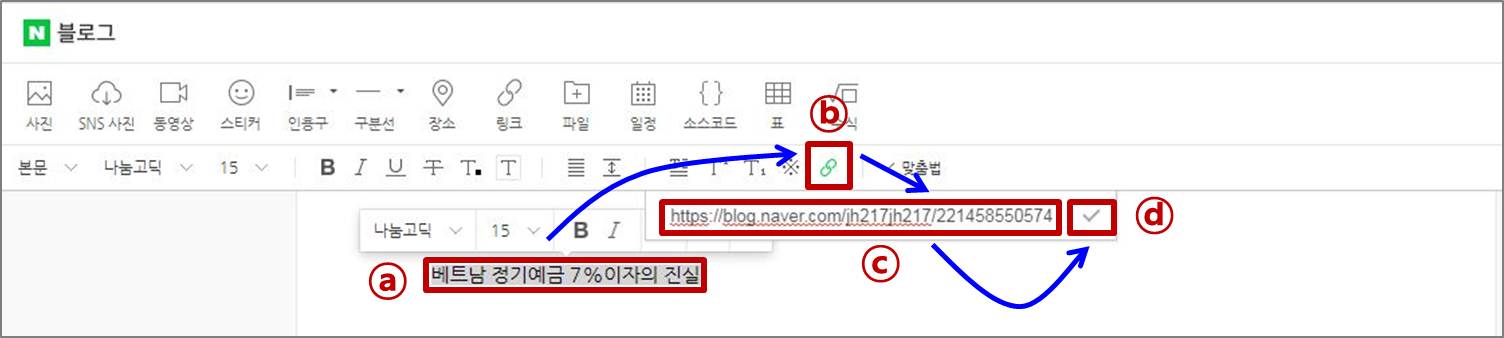
③ 특정 텍스트에 링크를 입히는 방법
특정 텍스트에 링크를 설정을 해서 마치 버튼처럼 만들 수도 있습니다. 앞서 예를 들었던 '베트남 정기예금 7% 이자의 진실'이라는 텍스트에 링크를 삽입해 보도록 하겠습니다. ⓐ 먼저 해당 텍스트를 드래그합니다. 텍스트 뒤로 회색빛 박스가 보이는데, 글 편집기 하단에 있는 ⓑ 작은 이미지로 된 링크 버튼을 선택합니다. 그러면 URL을 입력할 수 있는 창이 활성화되는데, 여기에 ⓒ 링크 세부주소를 기입한 뒤, ⓓ 완료 버튼을 눌러줍니다. 일련의 작업을 마치고 파란색 밑줄이 포함된 하이퍼링크가 텍스트에 설정됩니다.

<예시>
④ 특정 이미지에 링크를 입히는 방법
마지막으로 이미지에도 링크를 삽입할 수 있습니다. 방법은 ③과 동일하며, 텍스트가 아니라 이미지를 선택한 상태에서 링크 연결을 설정하면 됩니다. 이미지에 링크를 삽입하면, 아래와 같은 결과물을 만들 수 있습니다. 개인적으로 저는 링크를 걸 때, ③과 ④을 가장 많이 사용하는데, 이 방법들이 가장 깔끔하게 느껴지기 때문입니다. 링크는 단순히 다른 웹사이트 뿐만 아니라 카카오톡 등과 같은 SNS에도 연결할 수 있기 때문에 홍보 목적으로 사용할 수 있다는 점은 참고하시길 바랍니다.
<예시>





댓글