누군가 제게 '티스토리는 모든 블로거들을 개발자로 만들고 싶어 한다.'는 말을 처음 접했을 때만 해도, 이를 우스갯소리라고 생각하고 그냥 넘겼는데, 실제로 티스토리를 몇달 운영해보니 이게 그냥 농담만은 아니었다는 것을 깨닫게 되었습니다. 기본적으로 네이버 블로그를 사용해보셨던 분들이라면 많이들 공감하실 텐데, 의외로 개방형 블로그가 장점만 있는 것은 아닌 것 같습니다. 콘텐츠 제작에만 집중하고 싶으신 분들이라면, 그냥 주어진 스킨을 최대한 활용해야 되는 (폐쇄형에 가까운) 네이버 블로그가 더 나을 수 있습니다. 티스토리는 콘텐츠 제작 이외에도 신경써야 될 부분이 정말 한두개가 아닙니다.

스킨 같은 경우에도 티스토리가 꽤나 괜찮은 스킨들을 무료로 제공하고 있긴 하지만, 마음에 쏙드는 것을 찾기란 당연히 어렵습니다. 그래서 필연적으로 이모저모 수정하는 과정을 거치게 되는데, 이게 조금만 잘못 건드려도 바로 문제가 발생하기 때문에, 매번 조심스럽게 진행해야 됩니다. 문과출신에, 상경계열을 졸업하고, 사무직으로 일하고 있는 저로서는 HTML과 CSS를 수정하는 것이 솔직히 꽤나 난이도가 높은 작업입니다. 그럼에도 불구하고, 하나씩 하나씩 해내가다 보면 조금씩 자신감이 생길 뿐만 아니라, 코드를 수정한대로 스킨이 정말 변경되었을 때의 짜릿함, 성취감은 이루 말할 수가 없습니다.

현재도 일부 필요한 부분들을 수정하고 있는 중이며, 앞으로도 아마 계속 수정하지 않을까 싶습니다. 이번에는 포스팅의 제목이 잘리는 현상을 수정하는 방법입니다. PC도 PC지만, 모바일에서는 제목이 정말 몇글자 안보여준 상태에서 끝나기 때문에 어떤 포스팅인지가 감조차 잡히지 않을 때가 있습니다.

포스팅 제목 전체가 나오게 하는 방법
블로그관리홈 → 꾸미기 → 스킨편집으로 이동한 뒤, 상단 우측에 있는 html 편집 버튼을 누릅니다. 이곳에서 HTML과 CSS를 수정할 수 있습니다.

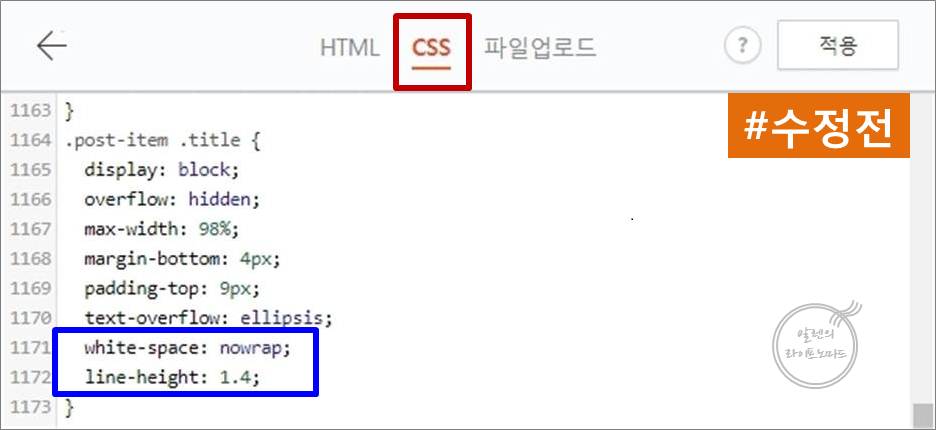
상단에 있는 카테고리들 중에서 가운데 있는 CSS를 선택합니다. 1164번으로 이동하면 .post-item .title {이란 코드를 찾을 수 있습니다. 이 단락(1164번 ~ 1173번)의 코드가 카테고리 상에 나타난 포스팅의 제목과 관련되어 있습니다. 일단 파란색 네모로 표시한 ⓐ white-space: nowrap;과 ⓑ line-height: 1.4;를 삭제합니다. ⓐ와 ⓑ는 각각 다른 기능을 가지고 있는데, 일단 ⓐ 때문에 포스팅의 제목이 한줄로만 표기되고 있으므로, 이것은 반드시 삭제해야 됩니다.

ⓑ는 줄높이를 의미하며, 이를 지우면 제목과 미리보기된 본문이 좀 더 구별되는 듯한 느낌을 받아, 저 같은 경우에는 지웠습니다. 각자의 취향문제이니 편하신 데로 선택하시길 바랍니다.
ⓐ와 ⓑ를 삭제한 이후에 추가로 3줄의 코드를 입력하면 됩니다. ⓒ display: -webkit-box; ⓓ -webkit-line-clamp: 2; ⓔ -webkit-box-orient: vertical; 입니다. ⓓ 에서 글제목의 줄갯수를 결정할 수 있는데, 2 대신 3을 표기하면 3줄까지 표기되게 됩니다. 이 부분도 필요에 따라 각자 상황에 맞춰 선택하면 됩니다.

티스토리 북클럽, 포스팅 본문제목 편집의 모든 것
티스토리를 막 시작했을 때 스킨을 일부 수정하긴 했지만, 그래도 여전히 고치고 싶은 부분들이 꽤나 남아 있습니다. 애드센스 승인을 기다리는 동안에는 되도록 스킨을 수정하지 않는 게 좋다
solenedu.tistory.com
티스토리 북클럽 스킨, 썸네일 크기변경
약 2주간에 걸쳐 티스토리 북클럽 스킨을 사용해봤는데, 무료스킨 치고는 상당히 만족스럽긴 하지만, 그래도 여전히 이런 저런 아쉬운 부분들이 있었습니다. 결론부터 얘기하면, HTML과 CSS를 전
solenedu.tistory.com




댓글