올해 초에 추가적으로 개설했던 블로그가 이제 어느 정도 안정적으로 정착됨에 따라 추가적으로 블로그를 하나 더 개설했습니다. 당장에라도 광고를 달 수 있는 블로그가 있음에도, 새로운 블로그를 또다시 개설하는 이유는 결국 전문성을 갖추지 않으면, 장기적으로 운영하기 어렵다는 것을 절실히 깨달았기 때문입니다. 지금 당장에는 시간적인 여유가 있어 포스팅을 할 수 있다지만, 몇달 뒤 아니 당장 며칠 뒤에는 여유가 없을 수 있습니다. 결국 내가 포스팅을 해서 수익을 만들어가는 active income과 같은 컨셉은 지칠 수밖에 없다는 것입니다.

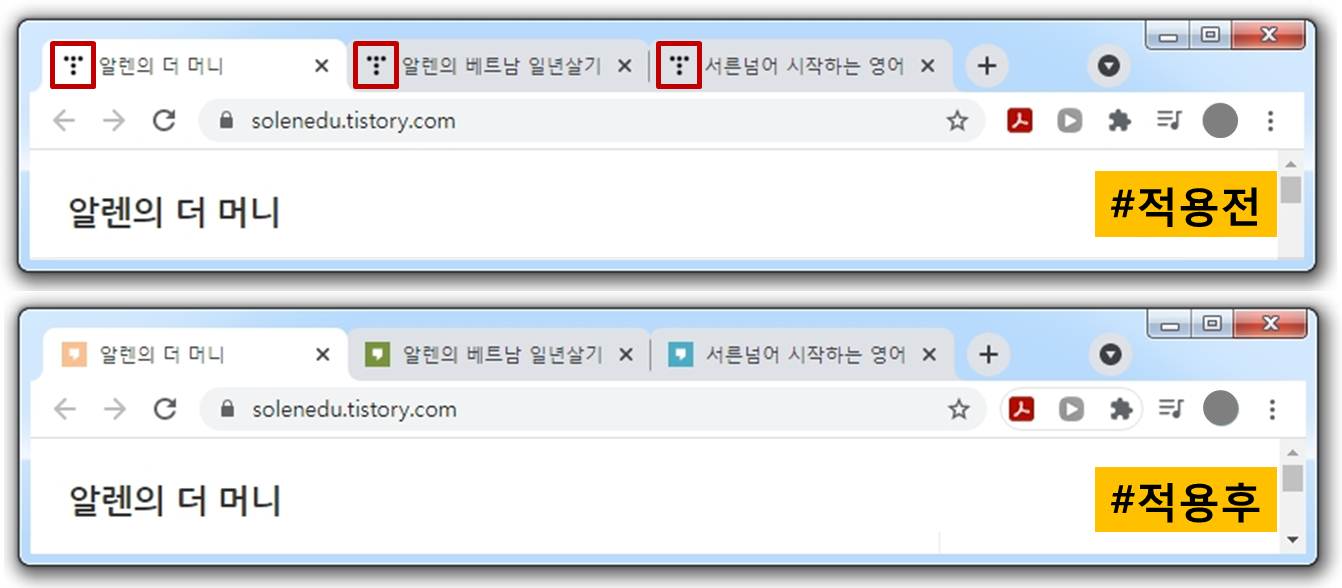
그래서 당장의 수익을 포기하는 한이 있더라도 계속 기존의 카테고리들을 독립시키는 과정을 거치기로 했습니다. (아마도 이번이 마지막 블로그가 아닐까 싶습니다.) 그런데 막상 블로그 3개를 운영하려고 보니, 손이 생각보다 훨씬 많이 갑니다. 심지어 콘텐츠 발행 때문에 마음이 바쁜 와중에 내가 원하는 블로그를 클릭하는 것 마저 매번 헷갈려서 무의미하게 반복해서 확인하는 일들이 발생하기 시작했습니다. 아직 티스토리 블로그에 파비콘을 적용하지 않으신 분들은 아래와 같이 검은색 티스토리 BI가 적용되고 있을 것입니다.

결국 그동안 계속 미뤄오던 파비콘을 달았습니다. 보면 아시겠지만, 확실히 한눈에 구분이 가능합니다. 사실 위 사진은 포스팅 때문에 따로 제 블로그들만 따로 분리해서 화면을 캡처했지만, 실제로는 수십개의 웹사이트들이 활성화되어 있는 관계로 블로그의 제목이 전혀 보이지 않습니다. (이런 경우에는 정말 파비콘이 빛을 발하는 것 같습니다.) 파비콘은 favorite와 icon의 합성어로서, 쉽게 블로그 간판이라고 생각하면 됩니다.
파비콘을 적용하는 방법
파비콘의 용도에 관해 알아봤으니, 이제 실제로 만들어 보겠습니다. 제가 이용한 곳은 favicon.io라는 웹사이트입니다. 이곳에서 파비콘을 무료로 제작할 수 있습니다.
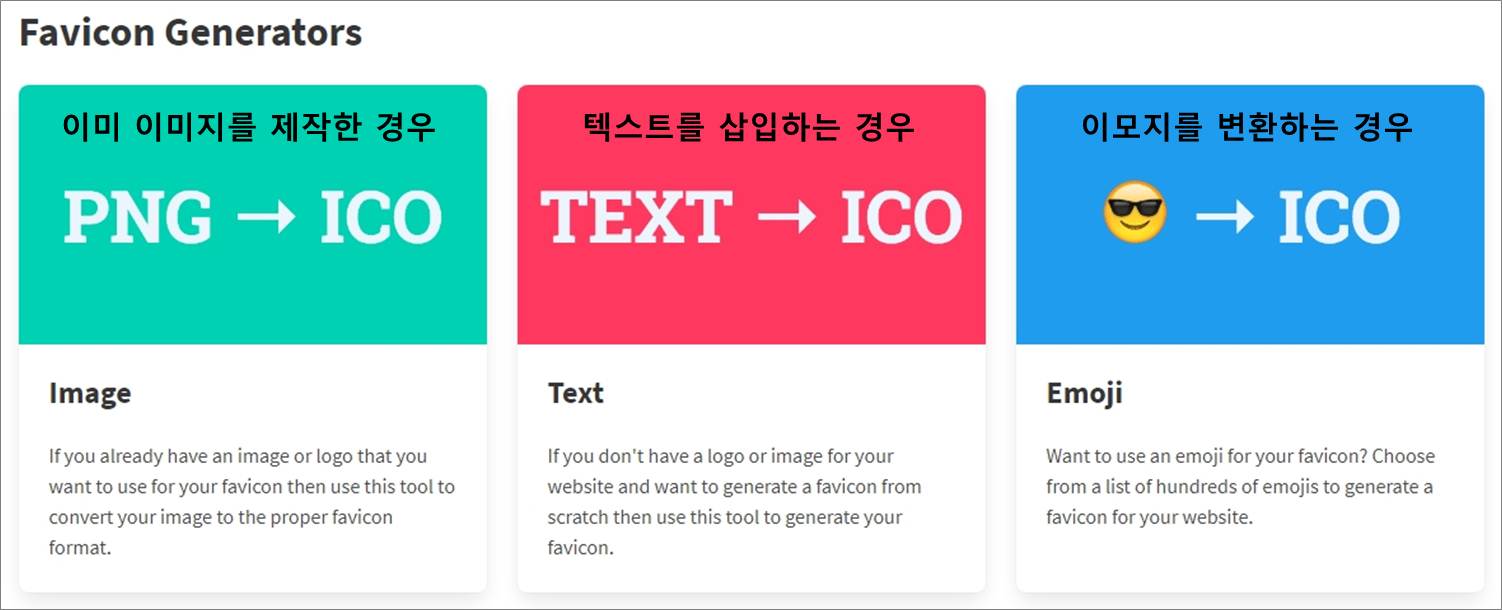
기본적으로 파비콘은 ICO라는 확장자명을 가지고 있습니다. 확장자명을 ICO로 변환시키는 방법에는 크게 3가지가 있는데, ① 이미 파비콘용 이미지를 제작한 상황이라면, 제일 왼쪽에 있는 Image(이미지)에서 확장자명을 변환할 수 있습니다. ② 파비콘에 특정 글자를 삽입하는 경우가 많은데, 이 경우에는 가운데 있는 Text(텍스트)를 선택합니다. 또한 따로 별다른 이미지를 준비하지 않았다면, 이곳에서 바로 제작이 가능합니다. 마지막으로 ③ 특정 Emoji(이모지)에 ICO 확장자를 입히는 경우도 있는데, 제 경험상으로는 많이 사용하지 않는 것 같습니다.

① 이미 파비콘용 이미지를 제작한 경우
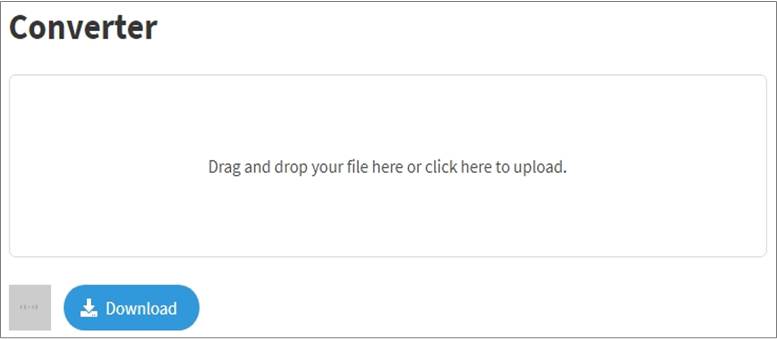
가장 왼쪽에 있는 Image로 이동합니다. 아래 Converter(변환기)에 준비한 파비콘용 이미지를 옮겨 놓은 뒤, 아래쪽에 있는 파란색 Download 버튼을 누릅니다. 한가지 좋은 점은 단순히 파비콘 이외에도 아이콘 등으로 활용 가능한 다양한 크기의 파일들을 제공해준다는 점입니다.

② 파비콘에 철자를 추가하고 싶은 경우
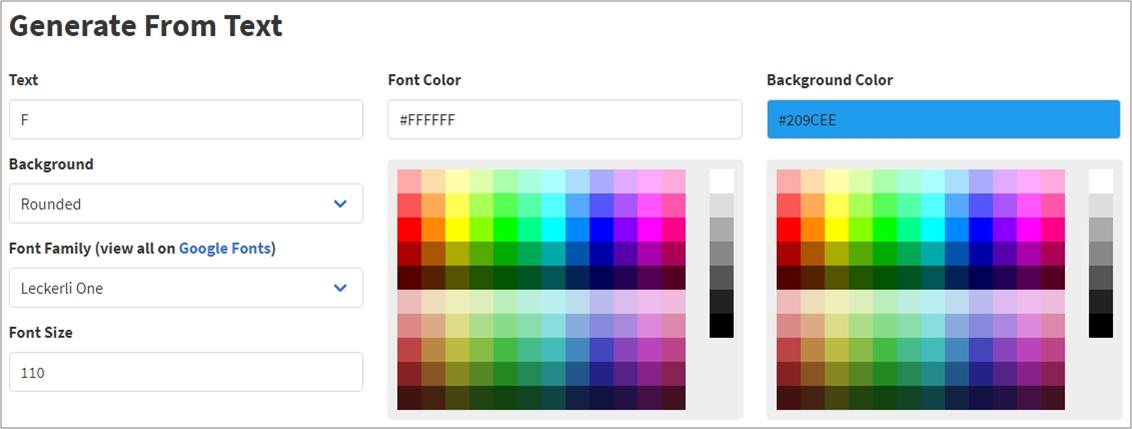
가운데 있는 Text로 이동합니다. 아래와 같이 파비콘을 만들 수 있는 창이 활성화되는데, 이곳에서 철자를 입힌 파비콘을 만들 수 있습니다. 아래 사진에는 안나왔는데, 우측 상단에 있는 파란색 Download 버튼을 눌러 작업을 완료합니다. 마지막으로 ③ 이모지의 확장자명을 변환하는 방법은 거의 사용하지 않을 것 같으므로 생략하겠습니다.

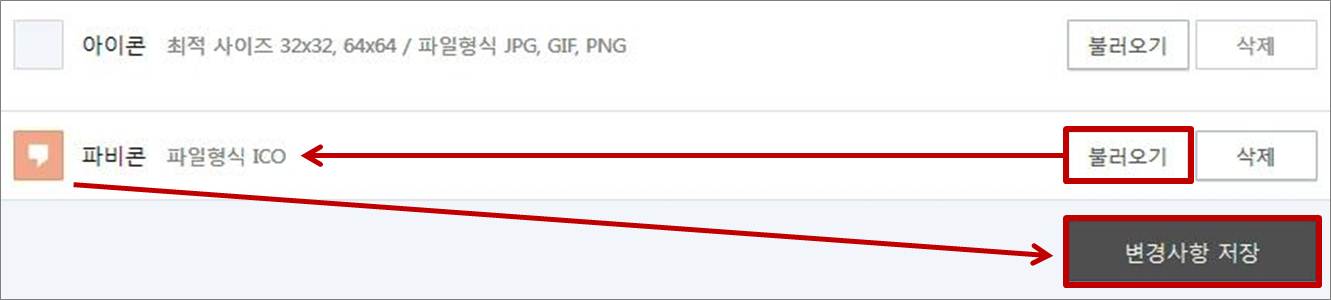
이렇게 파비콘 파일을 준비한 상태에서 티스토리 블로그관리 홈 → 관리 → 블로그로 이동한 뒤, 불러오기 버튼을 눌러 파비콘 파일을 삽입하고, 변경사항을 저장합니다. 참고로 아이콘은 댓글 등에 나오는 이미지인데, 필요하신 분들은 같은 방법으로 파비콘 파일 대신 아이콘용 파일을 아이콘에 삽입하면 됩니다.





댓글